「チラシを作ってみたけど、なんだか見づらい…」そんな悩みを抱えたことはありませんか?
そんなときは、レイアウトを少し工夫するだけで、見やすく伝わりやすくなります。
今回は、初心者の方でもすぐに実践できるレイアウトの基本と今日から使えるちょっとしたコツを、分かりやすくご紹介します。
視線の流れ
レイアウトを構成する際に重要なポイントの一つが「視線の流れ」です。見る人がストレスを感じることなくスムーズに情報を得られるよう、視線の動きに沿ったレイアウトを意識してデザインしましょう。
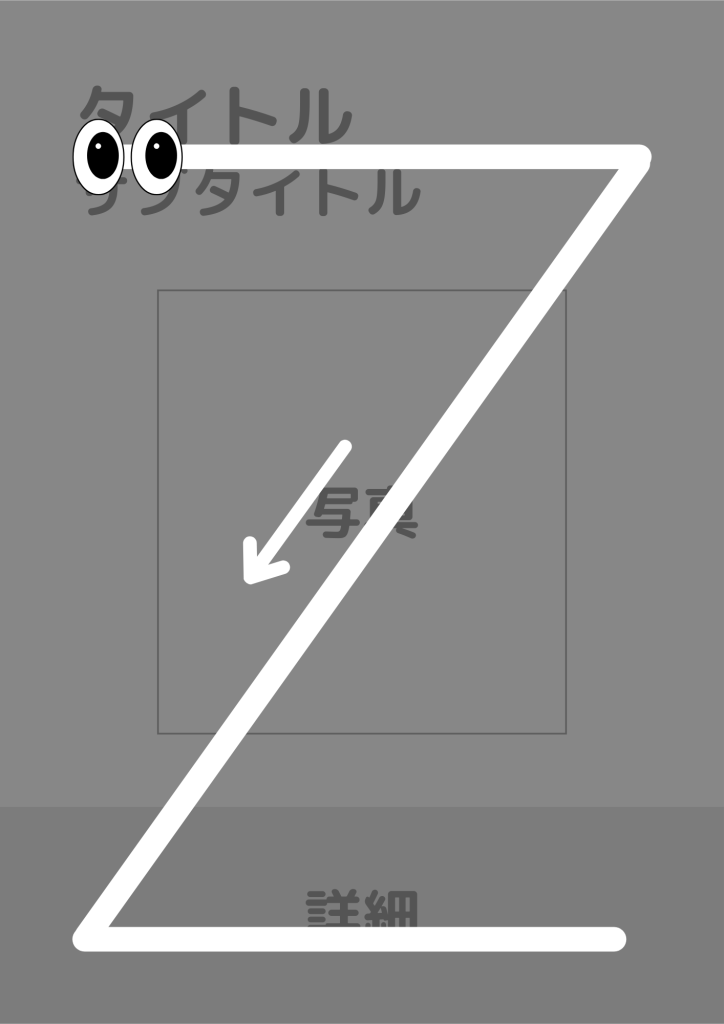
Z型

横書きのレイアウトでは、視線は左上から右下へと流れる傾向があります。そのため、特に伝えたい情報は、最初に目に入りやすい左上に配置すると効果的です。
オススメ制作物
チラシ・ポスター・パンフレット・雑誌など
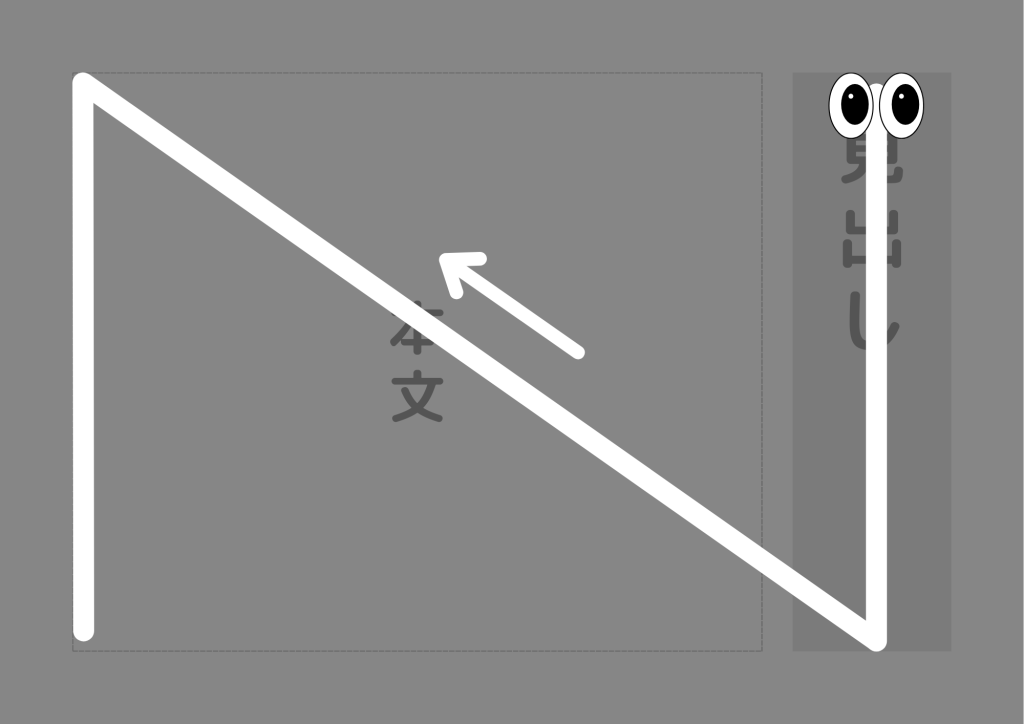
N型

縦書きのレイアウトでは、視線は右上から左下へと流れるため、N型の配置が有効的です。また、縦書きでも右上の要素を強調することで、スムーズにN型の視線誘導を促すことができます。
オススメ制作物
書籍・縦書きのパンフレットや雑誌など
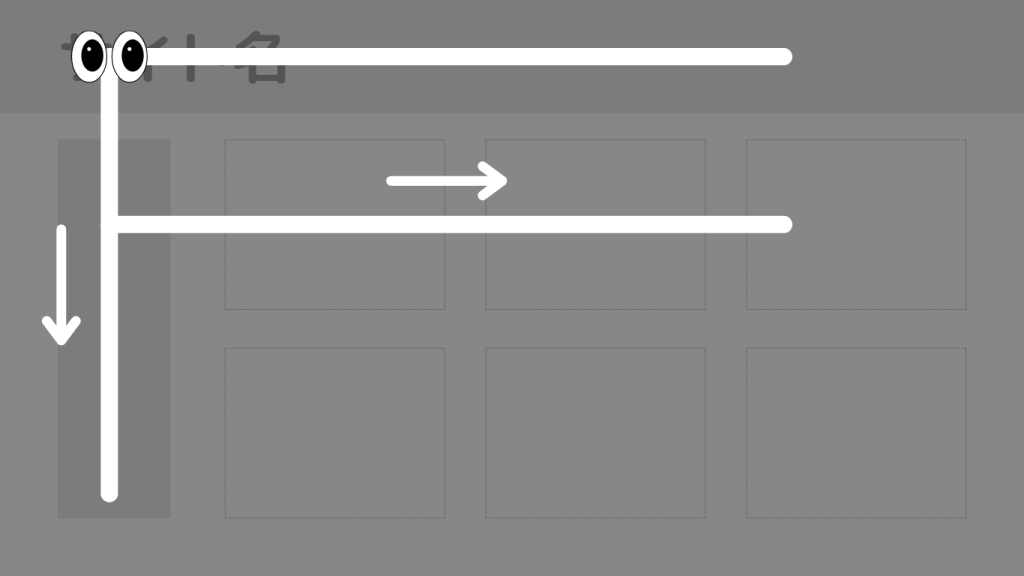
F型

F型はWebサイトでよく使われます。他にも、同じ種類の情報が上から下に規則的に並ぶ場合など、一定の法則性を持つデザインに適しています。
オススメ制作物
Webサイト・一覧表などの横書きデザイン
まとめる・揃える・くり返す
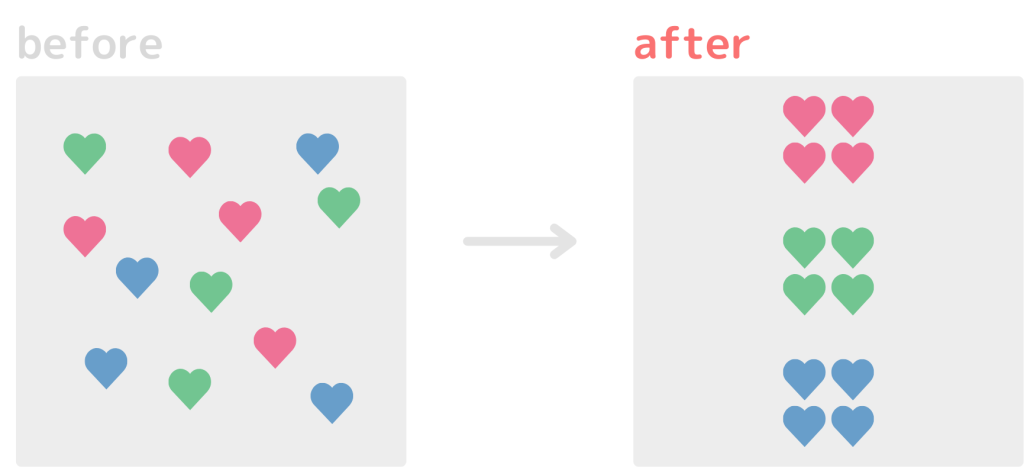
まとめる
情報量が多い場合は、関連性の高い要素をグループ化し、整理することで視認性が向上します。
こうすることで、直感的に理解しやすいデザインを実現できます。

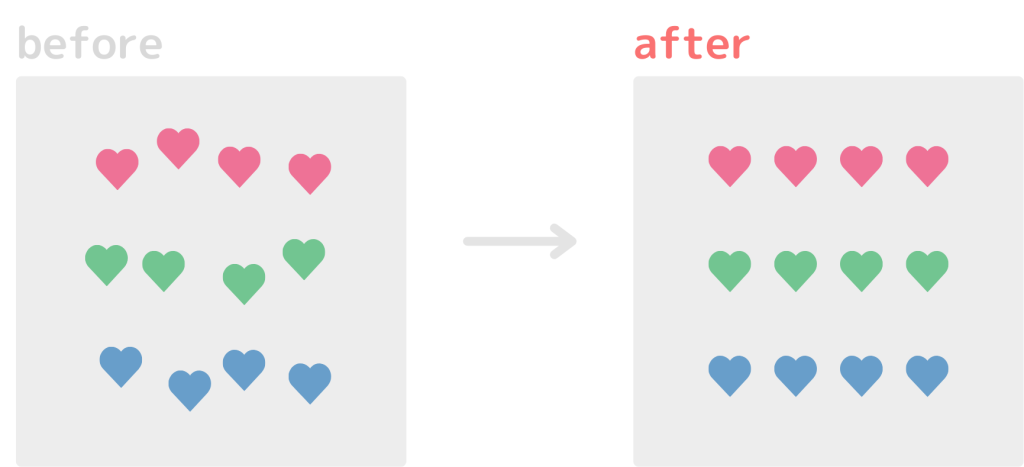
揃える
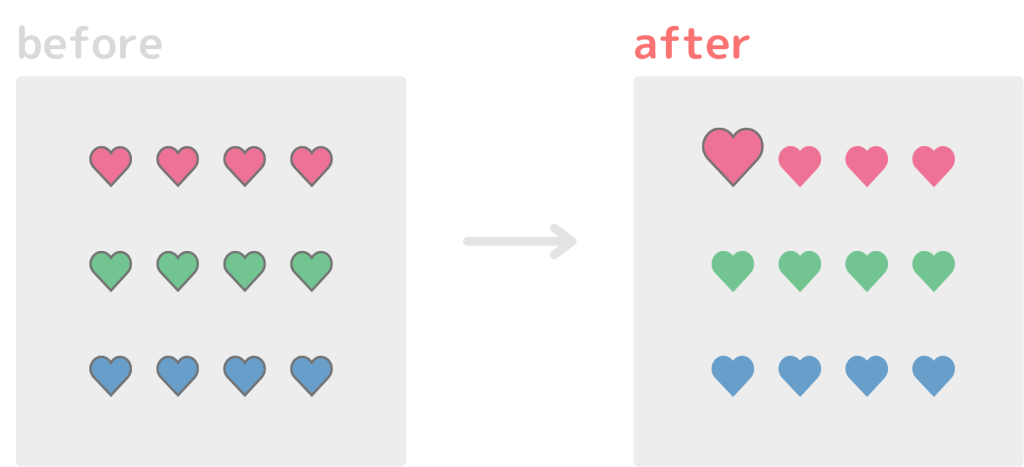
文章や写真などの要素は、整列させて美しく配置しましょう。
ひとつひとつきちんと揃えることで、情報が整理され、スマートに伝わります。

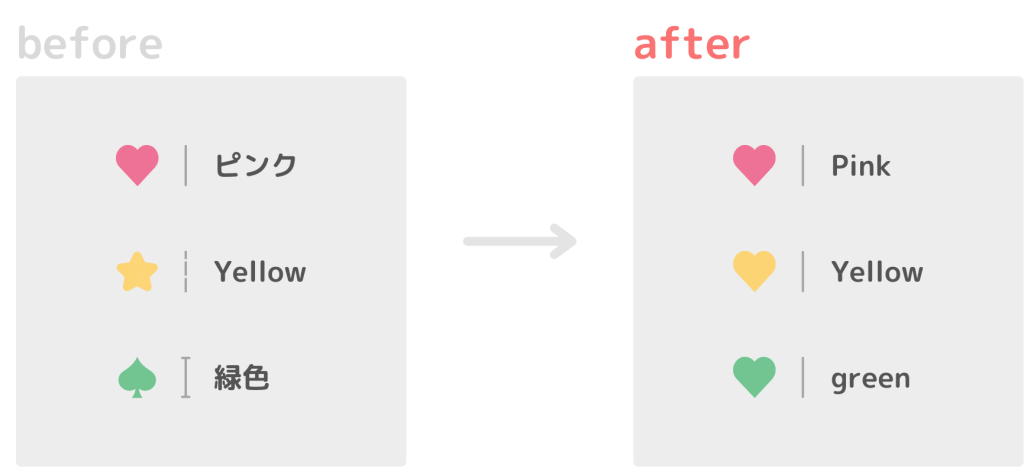
くり返す
似たような情報を扱う場合は、同じデザインをくり返し使用し、規則性を持たせましょう。
デザインに一貫性がないと、見る人が混乱しやすくなるため注意が必要です。

余白
文字や写真が詰め込まれすぎると、視認性が低下し、見づらいデザインになってしまいます。
そのため、適度な「余白」を意識し、余裕のあるレイアウトを心がけましょう。
▼余白が無いチラシ

▼余白があるチラシ

1.情報量を減らす
2.すべての要素間の余白を設ける
読みやすい文章
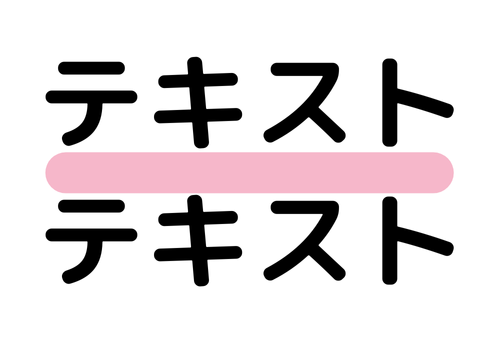
①

②

上記の①と②ではどちらが読みやすいでしょうか。②の方がストレスなく読めるのではないでしょうか。同じ文章量でも行間や文字間などを調整することで読みやすさに違いが出ます。
行間とは?文字間とは?
行間とは行と行の間の距離のことを指します。文字間とは文字と文字の間の距離のことを指します。
行間

文字間

メリハリ
メリハリ(強弱)をつけることで、主役を際立たせ、伝えたい情報を明確に伝えることができます。
サイズに大小をつけたり、文字を太くしたりと、要素ごとに扱いに差をつけて目立たせることで、重要な情報を伝えやすくするルールのことです。

おまけ 鉄板レイアウト例
よくチラシで使われるレイアウトを紹介します。迷ったときはこのレイアウトを用いてみてください!



まとめ
デザインは、「読み手に寄り添うこと」がとても大切です。
視線の流れ、余白の使い方、要素のメリハリといった基本を押さえることで、見る人に伝わりやすく、印象に残るデザインへと近づきます。
今回ご紹介したポイントをぜひ取り入れて、「伝わる」デザインづくりを目指してみてください!
「こんなWebサイトが欲しい」をカタチにします
私たちは、お客様のニーズに応じたWebサイトを制作いたします。「何から始めればいいかわからない」「デザイン性の高いWebサイトを構築したい」など、さまざまなご要望にお応えします。まずはお気軽にご相談ください。
▼サービスの詳細はこちら