どんなデザインにも配色は欠かせません。配色に何か違和感を感じたり、しっくりこないと感じることも多いでしょう。今回は、特にWebデザインに焦点を当て、配色の基本についてご紹介します。
3つのカラー
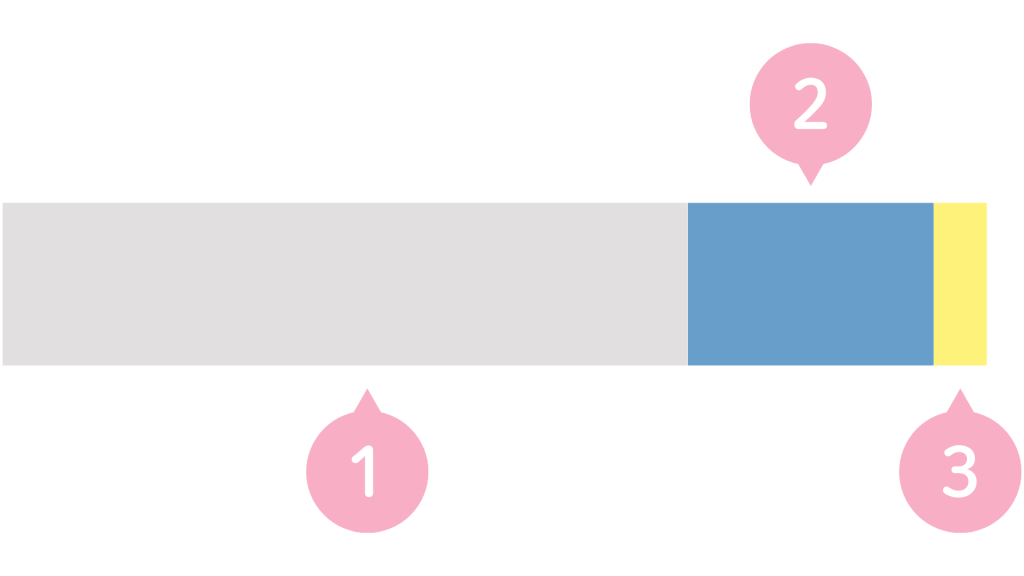
配色には一般的に美しい配色比率があります。この割合を意識することで、より魅力的な配色に仕上げることができます。

①ベースカラー 75%
②メインカラー 25%
③アクセントカラー 5%
ベースカラー
最も広い面積を占め、全体の基盤となる基本色です。余白や背景に使われることが多いため、「白」「黒」「グレー」の無彩色を用いると、他の色の妨げにならず配色のバランスがとりやすくなるのでおすすめです。
メインカラー
サイトの印象を大きく左右する主役の色です。そのため、Webサイトのターゲットや目的に合わせたイメージにふさわしい色を選ぶことが重要です。
アクセントカラー
全体を引き締め、ユーザーの目を引く役割を果たす色です。アクセントカラーは、お問い合わせフォームのボタンなど、目立たせたい部分に使いましょう。また、ベースカラーやメインカラーの反対色をアクセントカラーとして使うことで、デザイン全体に簡単にメリハリをつけることができます。
失敗しない色の選び方
次に、失敗しない色の選び方を2つご紹介します。
それぞれに対応するカラーコードも記載しているので、ぜひ参考にしてください。
黒 + 2色
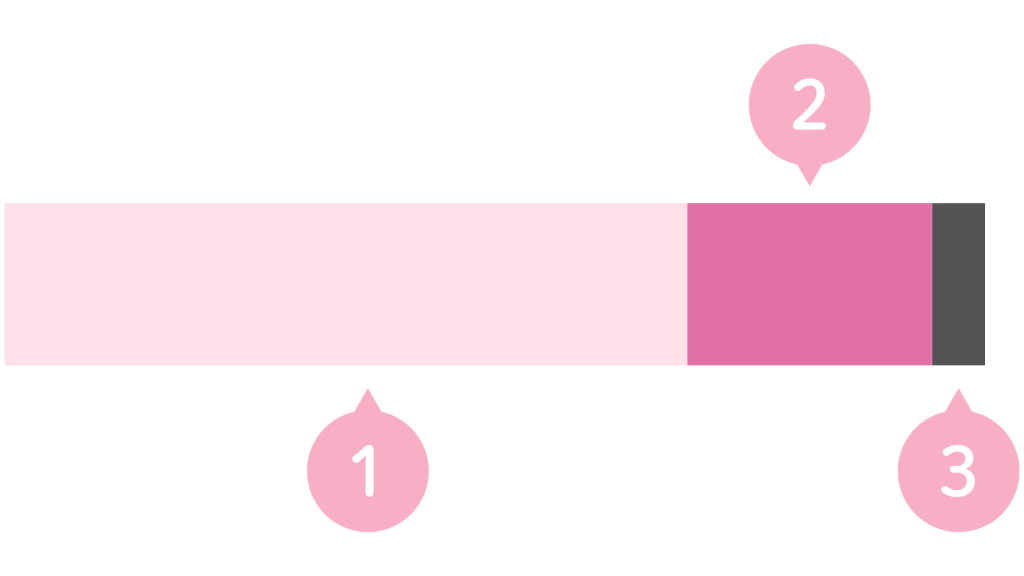
同系色パターン


①#ffe0e9
②#e170a4
③#545454
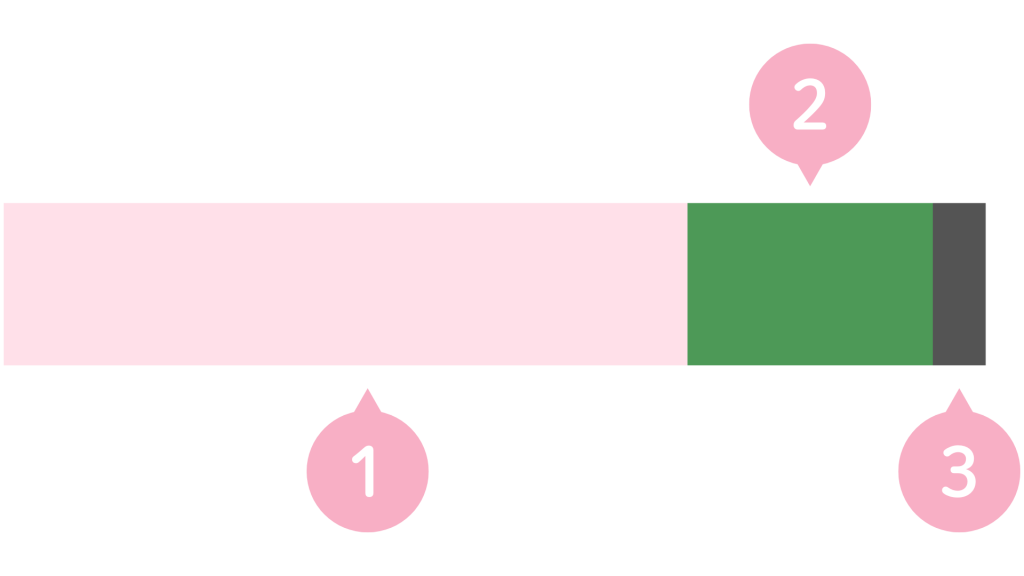
反対色パターン


①#ffe0e9
②#4d9957
③#545454
真っ黒(#000000)は使わない!黒の主張が激しくなってしまい、目立たせたい色(アクセントカラー)の効果が薄れてしまいます。
同系色 + 反対色
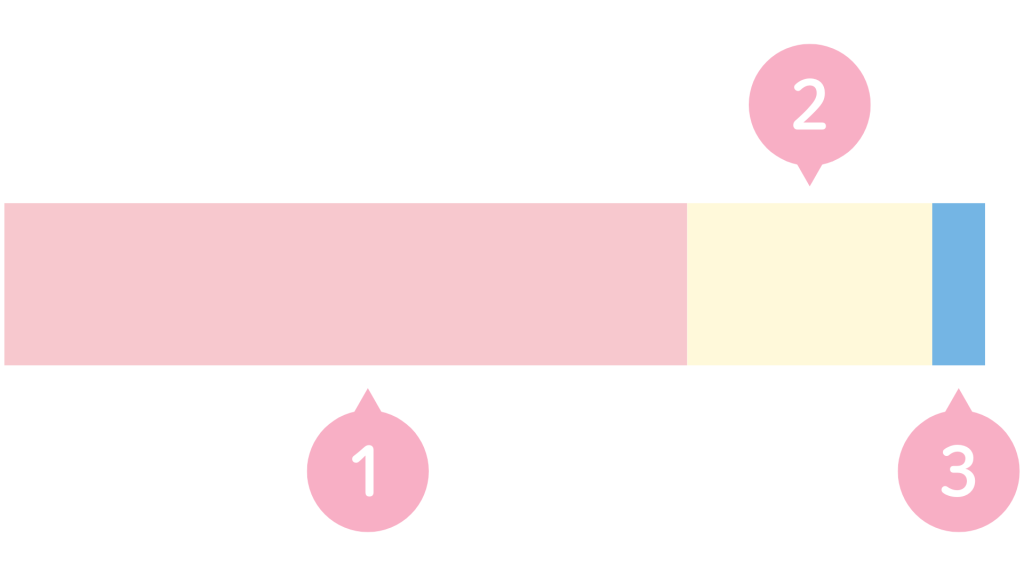
メリハリパターン


①#ffe0e9
②#e170a4
③#545454
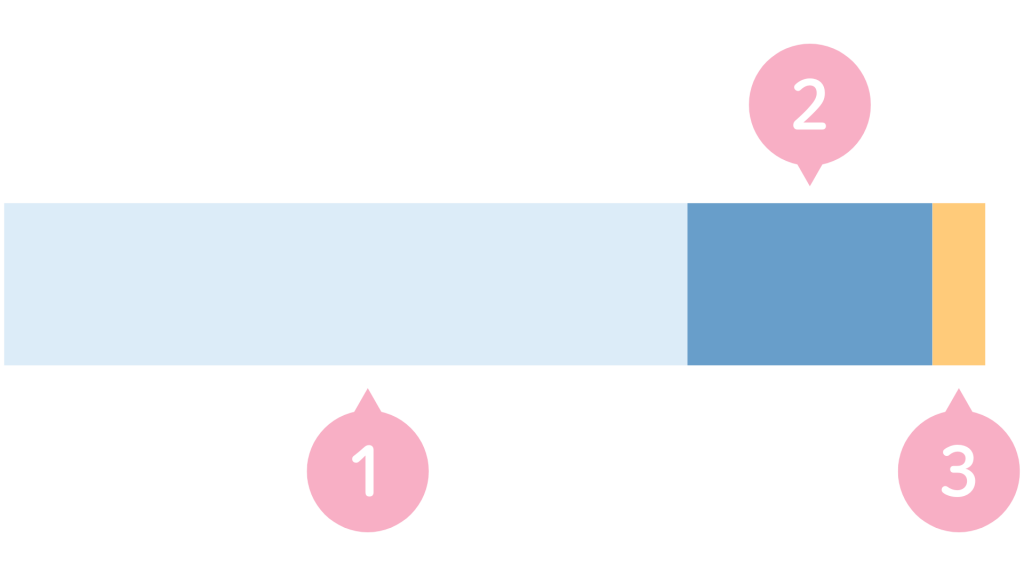
ポップパターン


①#f7c8ce
②#fff9da
③#74b5e4
原色は目立ちやすく、全体のバランスを崩しやすいので避けるのがおすすめです。視覚的に落ち着きのある、目に優しい色を選ぶと良いでしょう。
カラーイメージ
色には人の心理に影響を与えるイメージがあります。
配色を決定するときはイメージに合った配色になっているか確認しましょう。


冷やし中華のポスターには、どちらの背景色が適しているでしょうか。青は「冷たい」「涼しい」というイメージを、赤は「熱い」「暑い」というイメージを人に与える色です。そのため、冷やし中華のポスターには背景が青色の方が適していると言えます。このように、色ごとのイメージを意識することはとても重要です。
色別のイメージ
色が持つそれぞれのイメージとおすすめの配色をご紹介します。あなたのイメージにぴったり合った色を見つける参考にしてください。
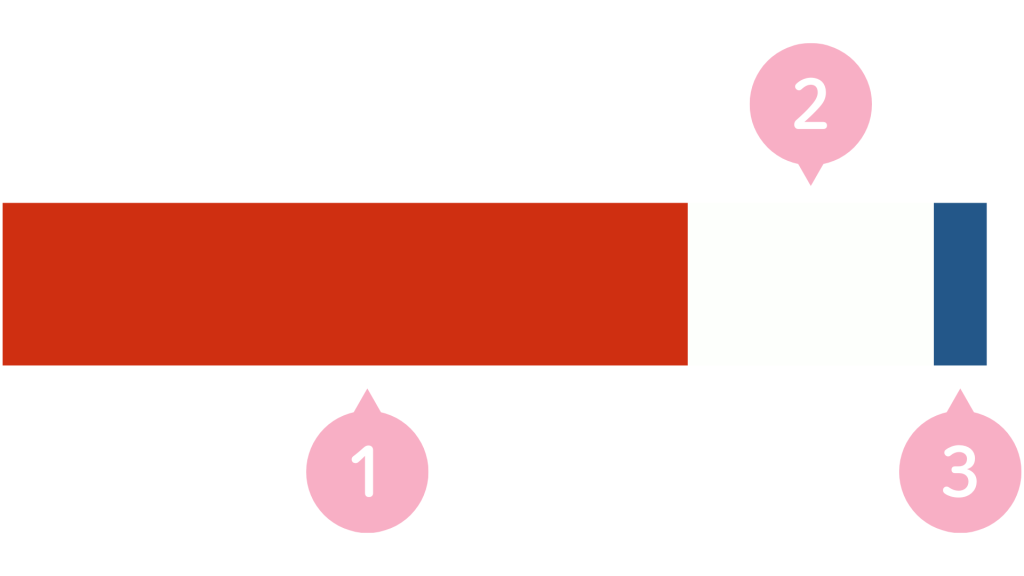
赤
イメージ:活発・情熱・強い・危険・愛情・暑い
オススメ配色
【シンプルかつ強い印象の配色】
オススメWebサイト:スポーツブランド・競技関連

①#cf2f11
②#fdfffc
③#235789
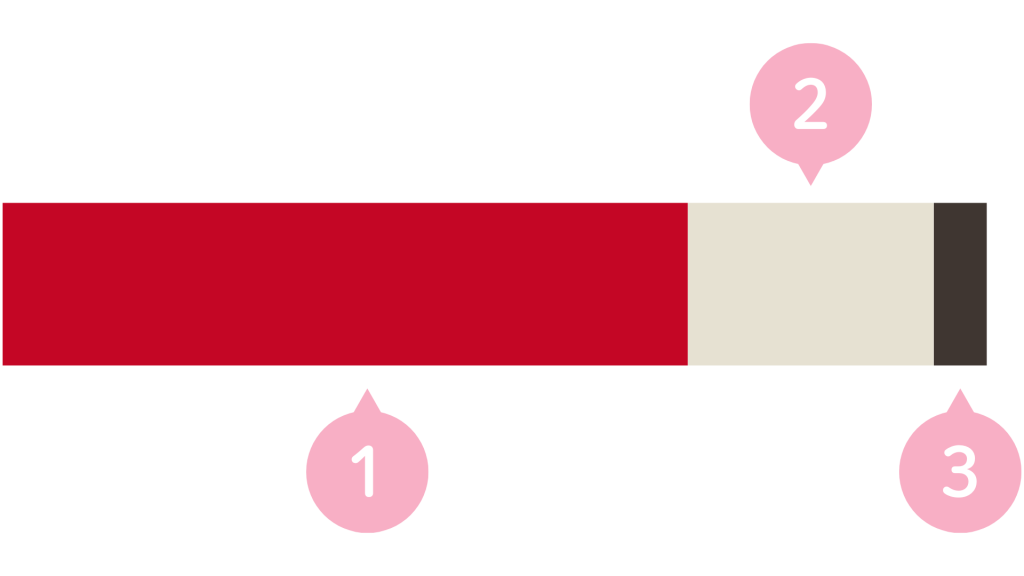
【エレガントで洗練された配色】
オススメWebサイト:ファッション・アパレル

①#c40625
②#e6e1d2
③#3f3631
青
イメージ:信頼・爽やか・知性・涼しい・冷静・清潔
オススメ配色
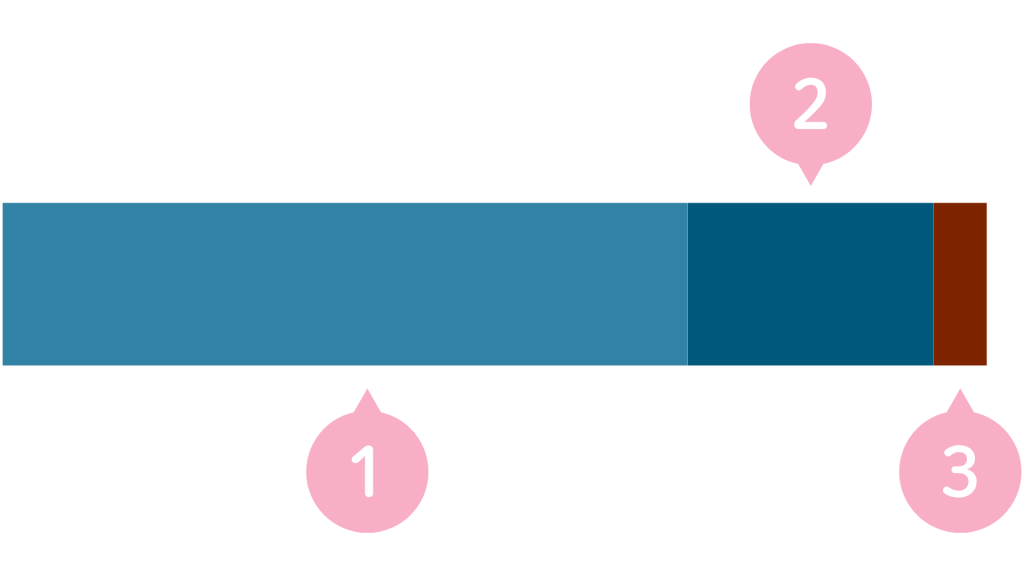
【信頼感と力強さが両立した配色】
オススメWebサイト:テクノロジー・医療分野

①#3182a4
②#00597d
③#7d2300
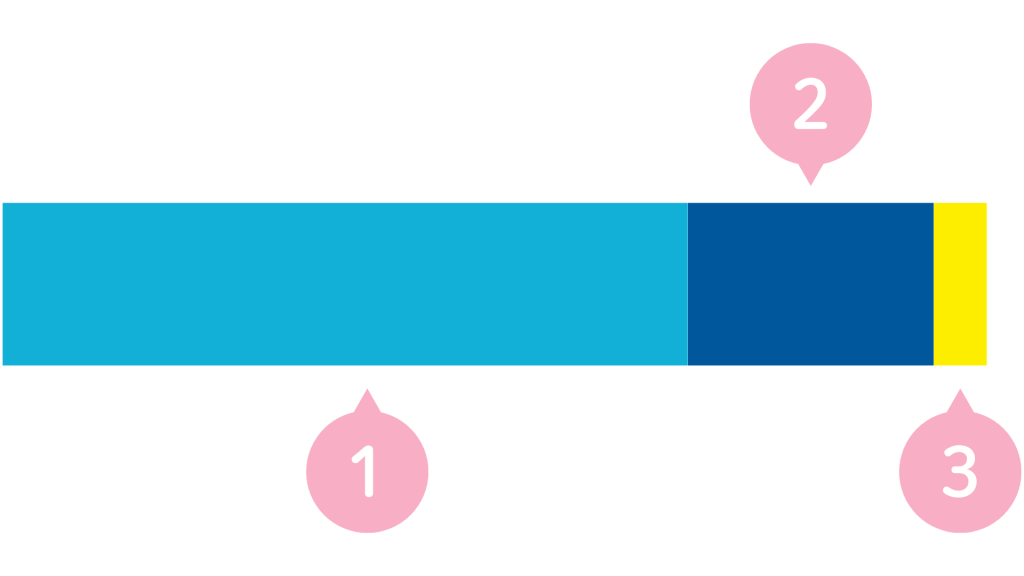
【エネルギッシュでポジティブな配色】
オススメWebサイト:教育・スタートアップ企業

①#12afd6
②#00579b
③#fdee00
オレンジ
イメージ:元気・陽気・開放感・にぎやか・親しみ・活力
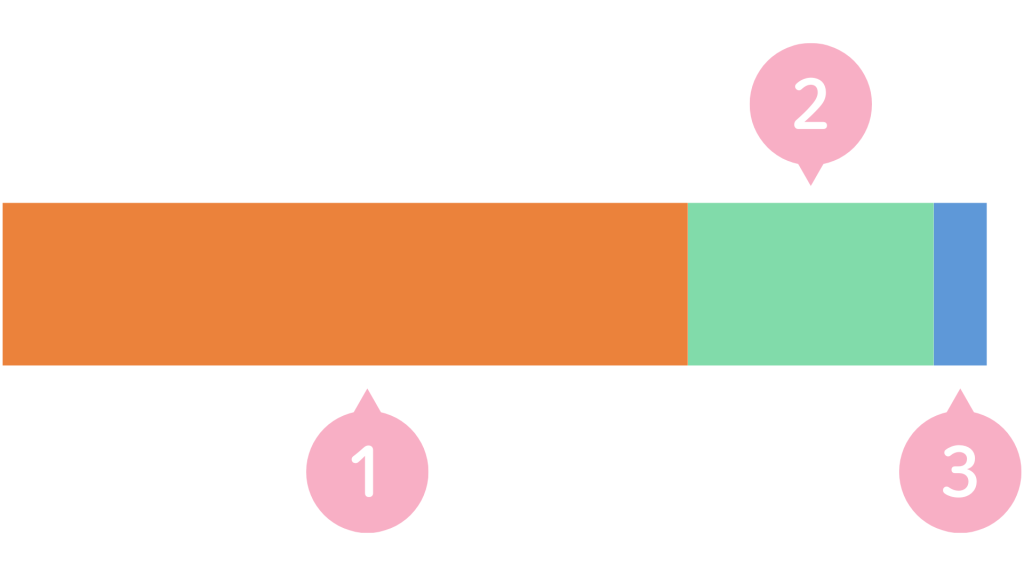
オススメ配色
【フレッシュで健康的な配色】
オススメWebサイト:健康・ウェルネス関連

①#eb823b
②#81dbaa
③#5e98d8
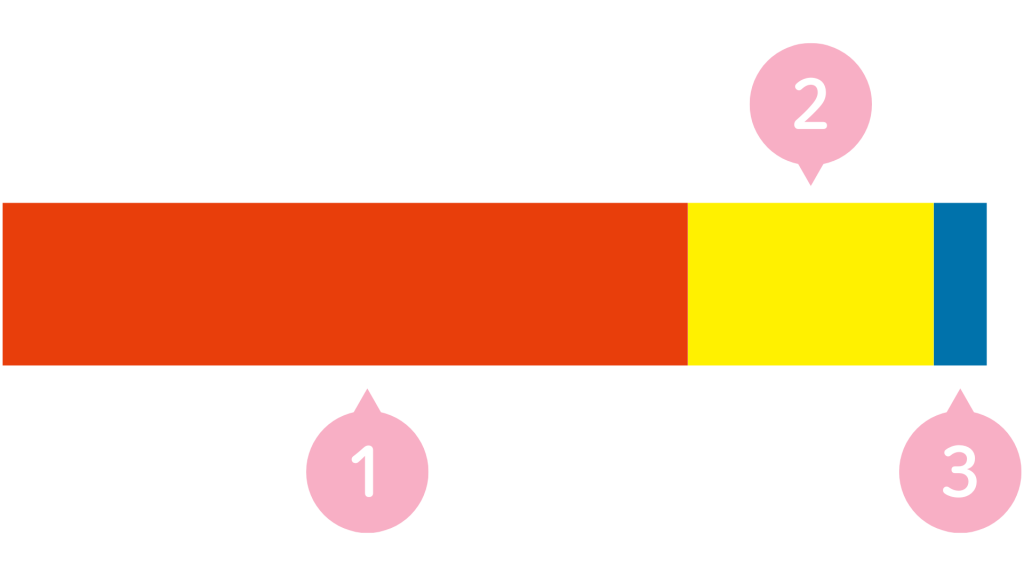
【インパクトのあるバランスの良い配色】
オススメWebサイト:スポーツ・エンターテイメント

①#e83e0b
②#fff100
③#0072ab
黄
イメージ:希望・明るい・楽しい・子供・幸運・注意
オススメ配色
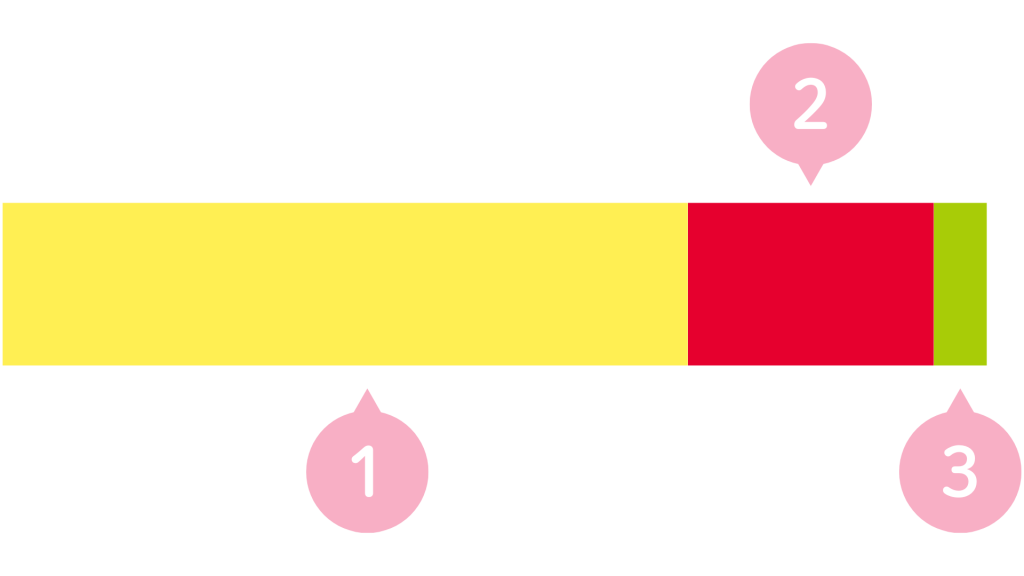
【明るく親しみやすい配色】
オススメWebサイト:子ども向けサービス・製品

①#ffef53
②#e6002e
③#a8cc07
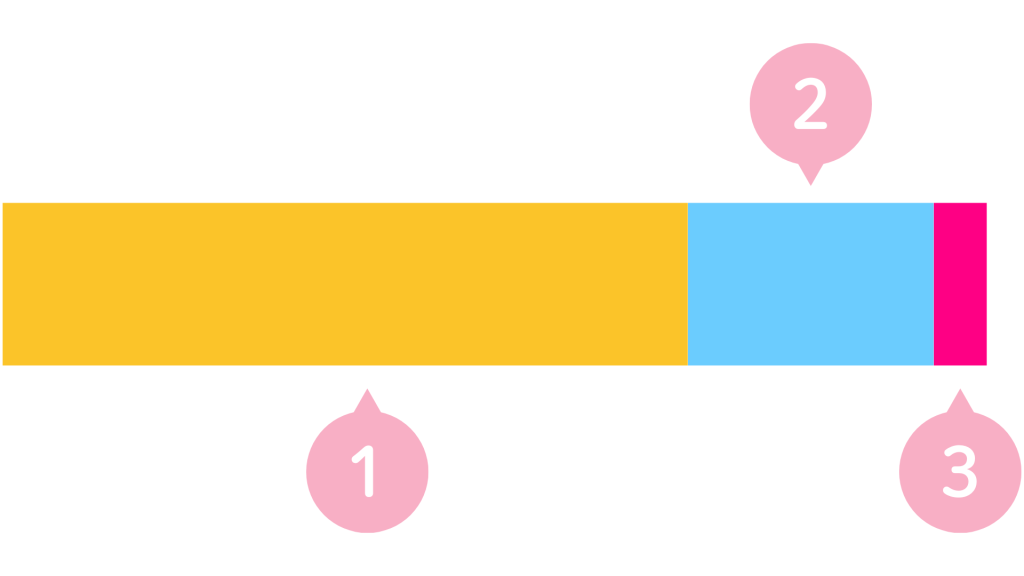
【ポップで遊び心のある配色】
オススメWebサイト:音楽業界・カジュアルな飲食店

①#fbc429
②#6bccfe
③#fe0084
ピンク
イメージ:幸福・かわいい・甘い・春・若い・優しさ
オススメ配色
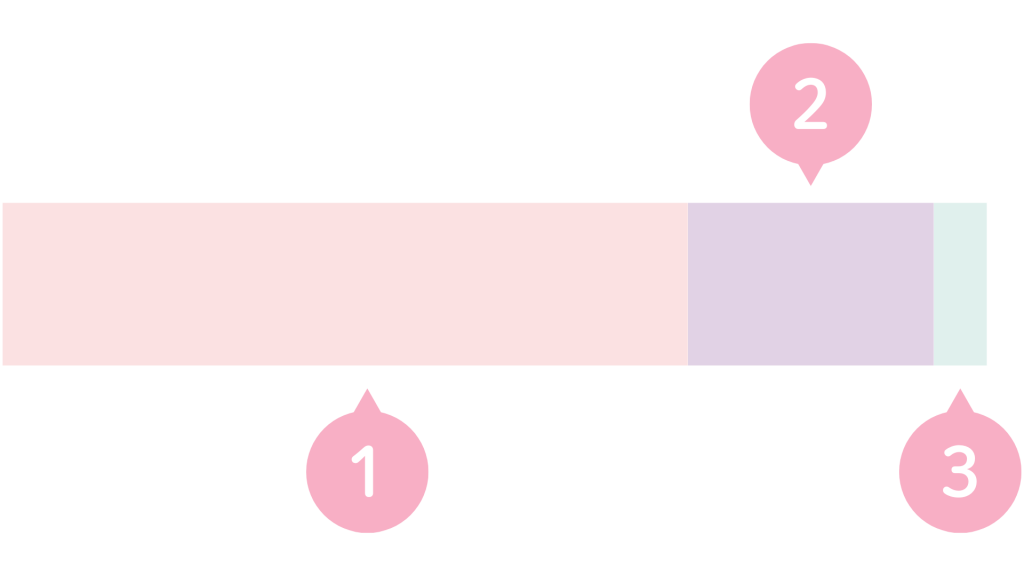
【かわいくガーリーな配色】
オススメWebサイト:美容・ブライダル

①#fbe1e2
②#e1d2e5
③#e0f0ed
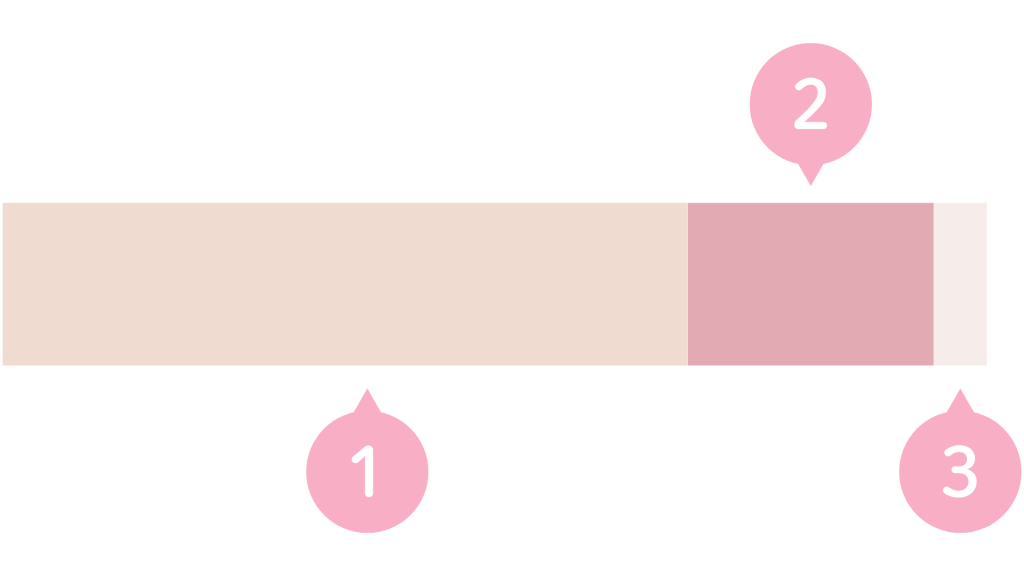
【ロマンチックで優雅な配色】
オススメWebサイト:カフェ・インテリア関連

①#f0dbd1
②#e2abb4
③#f6edea
緑
イメージ:自然・植物・癒し・健康・安全・平和
オススメ配色
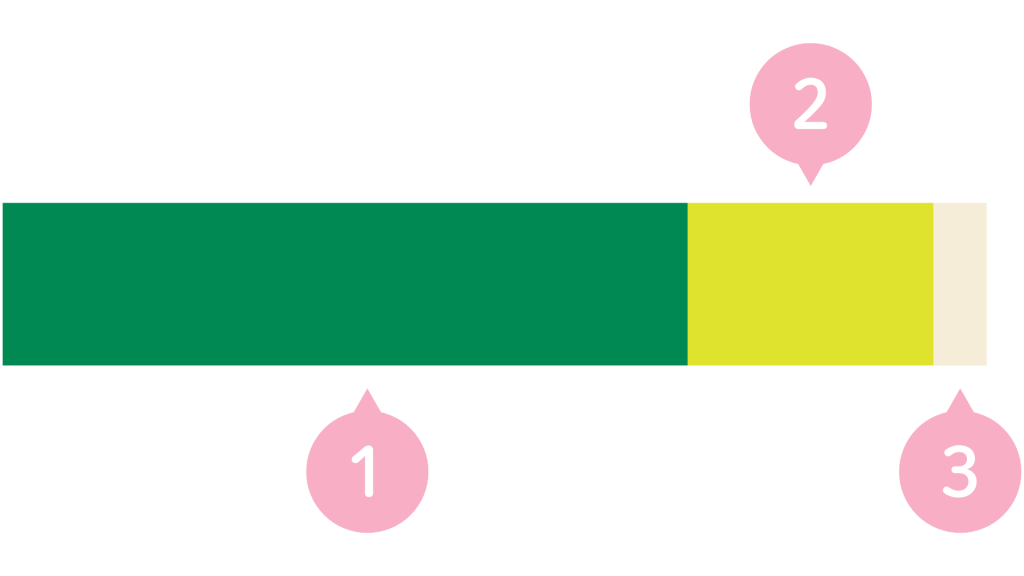
【自然でフレッシュな配色】
オススメWebサイト:環境・サステナビリティ

①#008952
②#dfe32e
③#f5edd8
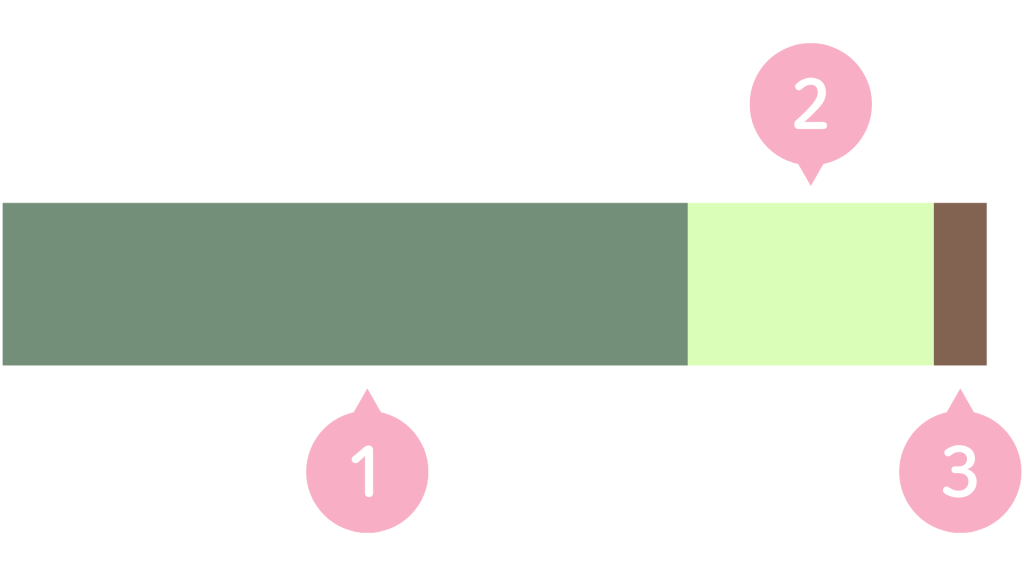
【ナチュラルで温かみのある配色】
オススメWebサイト:ライフスタイル関連・建築企業

①#738f7a
②#dafeb7
③#826251
デザインにメリハリが感じられない、文字が見づらいといった問題がある場合は、文字色の濃さや明るさを調整してみましょう。また、白色は無彩色であり、他の色との調和が取りやすく、デザインの妨げにならない特徴があります。そのため、背景や余白、文字色に積極的に活用するのがおすすめです!
まとめ
いかかでしたでしょうか?配色を意識するだけで、Webサイトのおしゃれさは格段に向上します。Webサイトは企業や個人の「顔」となる存在です。ぜひ今回ご紹介した配色や色の持つイメージを活かして、魅力的なWebデザインを目指しましょう!
「こんなWebサイトが欲しい」をカタチにします
私たちは、お客様のニーズに応じたWebサイトを制作いたします。「何から始めればいいかわからない」「デザイン性の高いWebサイトを構築したい」など、さまざまなご要望にお応えします。まずはお気軽にご相談ください。
▼サービスの詳細はこちら