Webサイト制作中、こんなお悩みはありませんか?
「Webサイトのデザインを考えたいけれど、何から始めればいいか分からない…」
「デザイナーに依頼する前に、イメージを簡単に形にしたい…」
そんなデザイン初心者や企業のマーケティング担当者向けに、本記事では、Canvaを使って簡単にWebサイトのモックアップを作成する方法をご紹介します。
モックアップの意味と効果
モックアップとは
Webサイト制作におけるモックアップとは、サイトの見た目を視覚的に表現するデザインのサンプルのことです。デザインカンプとも呼ばれます。ワイヤーフレーム(構成図)よりも詳細で、色やフォント、画像を含めた最終的なデザインの見本をいいます。

モックアップの作成で得られる効果
モックアップを作成し、完成イメージが形になることで以下の3つの効果があります。
Canvaで簡単にモックアップの作成が可能
今回ご紹介するモックアップの作成に使うツールはCanvaです。
Canvaを使って作成することで、以下の2つのメリットがあります。
Webサイトのモックアップ作成手順
Canvaを使って 「トップページのデザインモックアップ」 を作成する方法を解説します。
あらかじめ、モックアップに使用するWebサイトの画像を用意します。画像のファイル形式はpngかjpegが推奨です。
①モックアップテンプレートを選ぶ
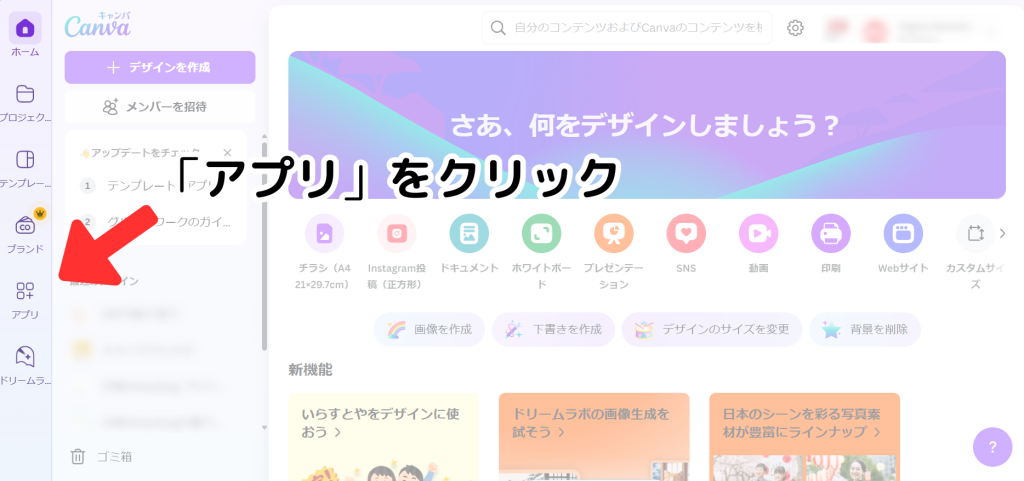
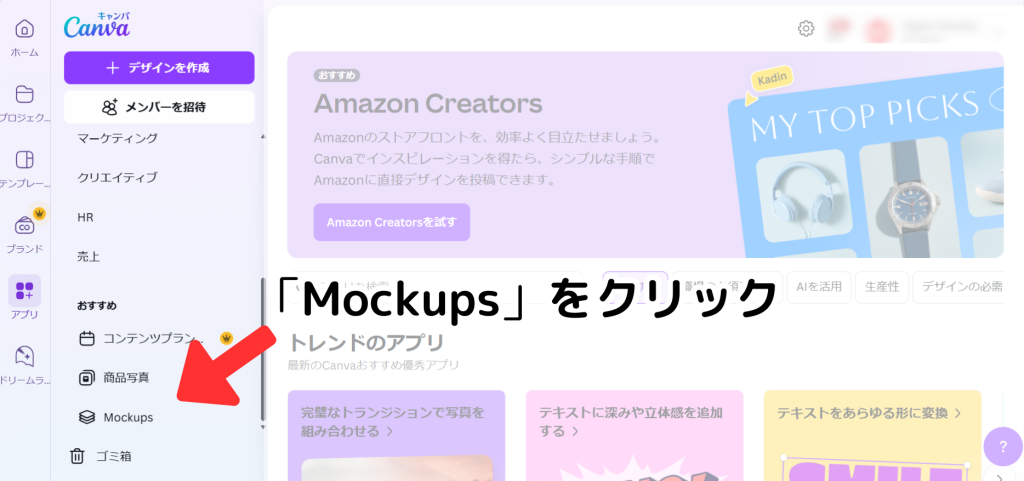
まず、Canvaのホーム画面左側にある「アプリ」をクリックします。
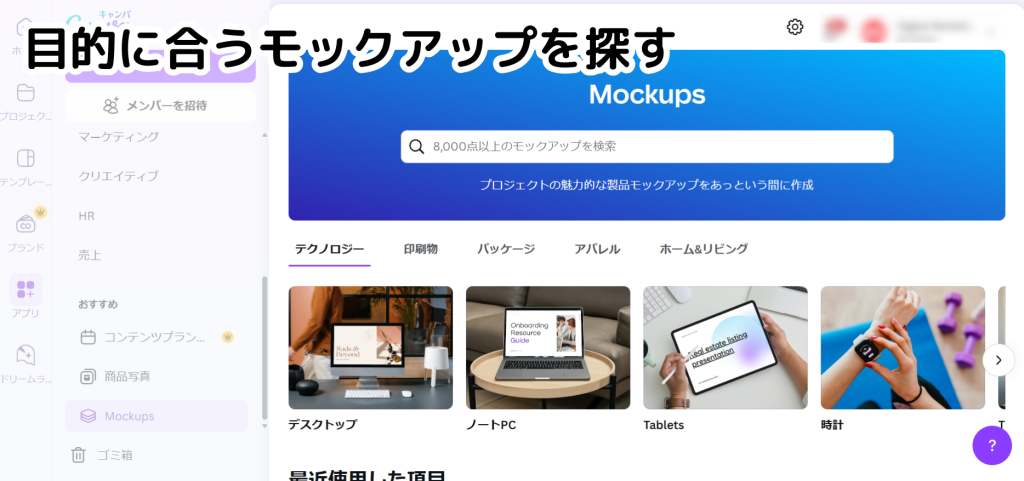
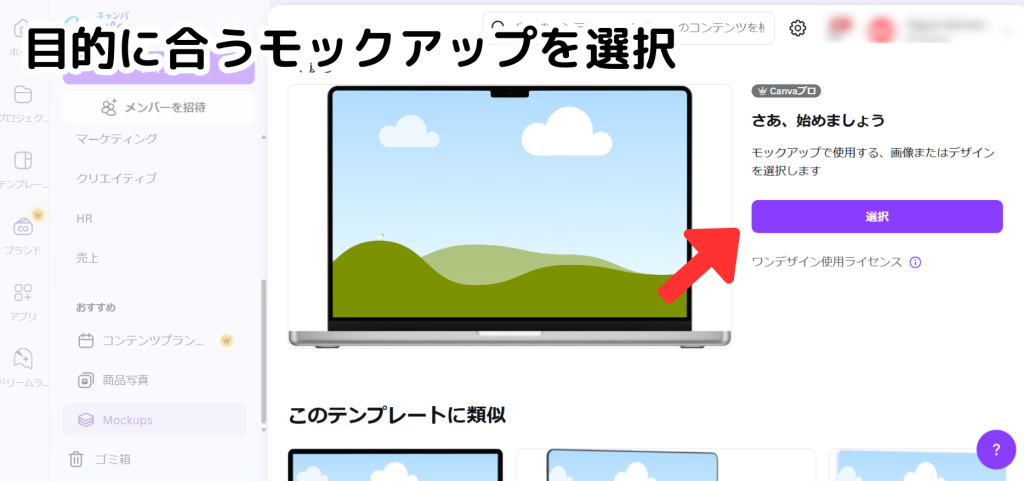
左側をスクロールすると「Mockups」があります。クリックすると、様々な種類のモックアップテンプレートが出てきます。目的に合うモックアップを探して選択します。




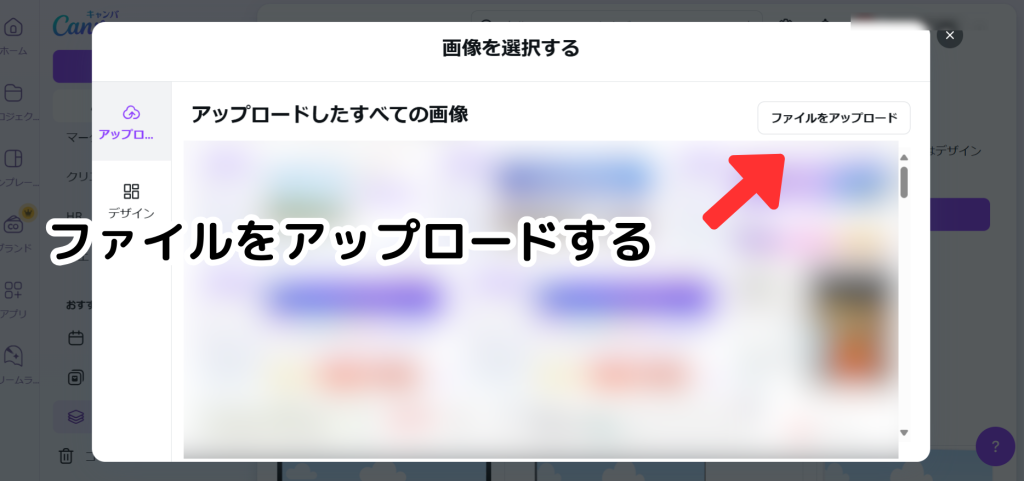
②画像ファイルをアップロードする
「ファイルをアップロード」より、準備していたWebサイトの画像ファイルをアップロードし、選択します。
画像ファイルを選択すると、先ほど選んだモックアップテンプレートに、自動ではめ込まれます。

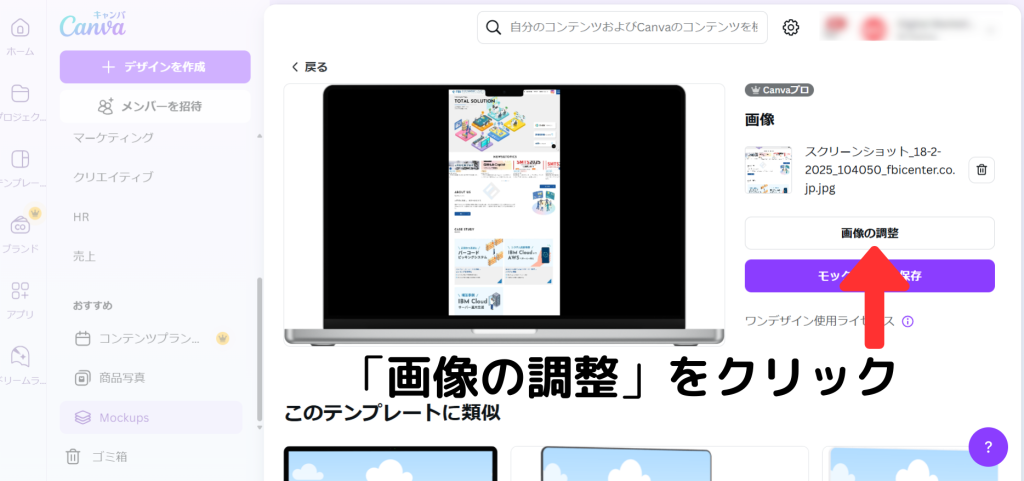
③はめ込んだ画像を調整する
必要であれば画像の調整も可能です。
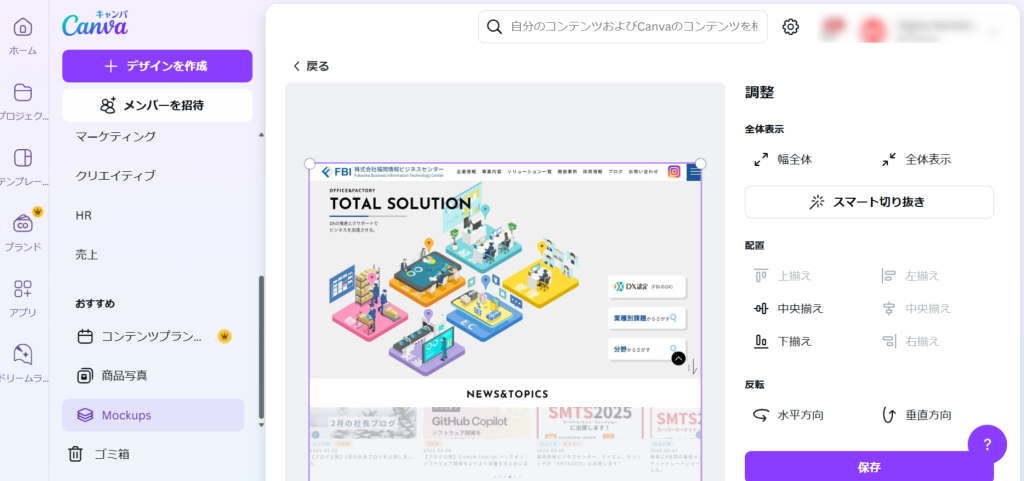
今回は、はめ込んだWebサイト画像の幅とモックアップテンプレートの幅を合わせました。
「調整」の「幅全体」から幅を揃えることができます。


調整が終わったら、「保存」をクリックします。
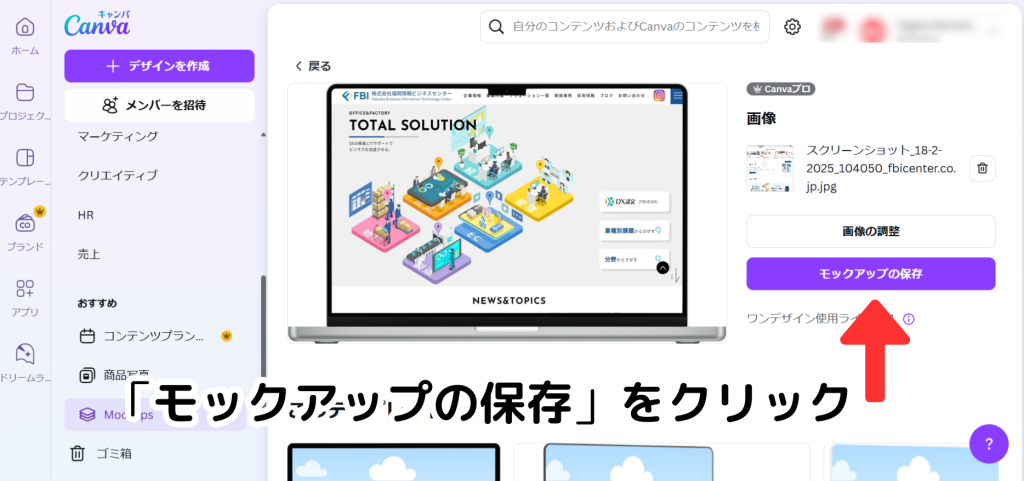
④保存、ダウンロードする
「モックアップの保存」をクリックして、保存します。
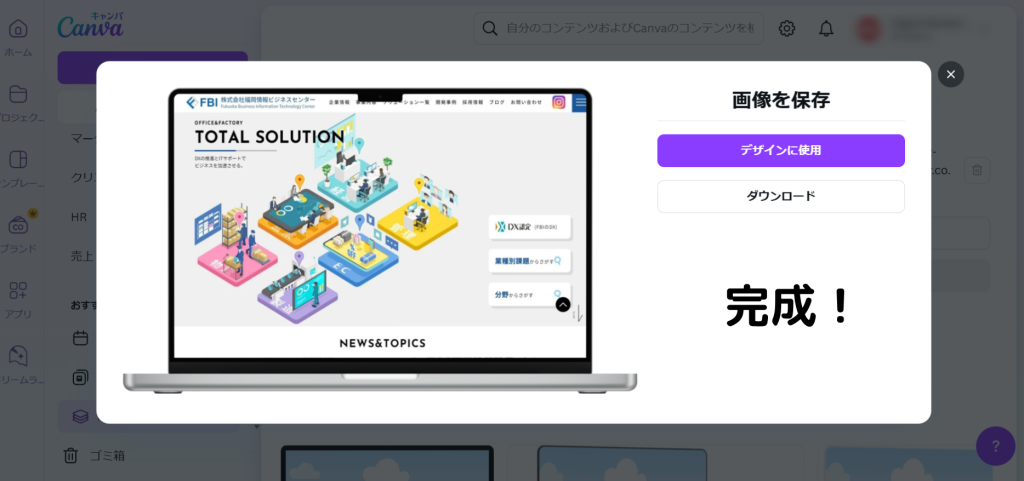
作成したモックアップは、pngファイルでダウンロードできます。


保存したモックアップを、そのままCanvaでデザインとして使用することもできます。
また、Canvaのモックアップテンプレートには他にも様々な種類の端末があります。パソコンだけでなくスマホやタブレットなどのモバイル対応のモックアップについても作成可能です。
まとめ
Canvaでモックアップを作成する方法まとめ
1. モックアップテンプレートを選ぶ
2. 画像ファイルをアップロードする
3. はめ込んだ画像を調整する
4. 保存、ダウンロードする
今回ご紹介した、Canvaでのモックアップ作成方法を実践すれば、誰でも簡単にWEBサイトのモックアップが作成できます。
手軽にモックアップを作って、Webサイトデザインのイメージを形にしてみましょう。
お客様の目的に沿ったWebサイトを制作します
弊社のWebサイト制作サービスは、サイトの設計から開発、運用まで一貫してサポートいたします。Webサイトの立ち上げは、ぜひ弊社にお任せください。
詳細は下記のリンクからご確認いただけます。お気軽にお問い合わせください。