高品質なホームページが作成できる無料ツール3選
初心者でも高品質なホームページを作成できる無料ツールを3つご紹介します。
Canva|初心者でもOK!豊富なテンプレートで簡単作成

Canvaとは、オンラインで使用できるグラフィックデザインツールです。
プレゼンテーションスライドやチラシ・バナー画像・SNS投稿画像・動画・Webサイトなど、さまざまなコンテンツを作成可能です。

Canvaの最大の強みはテンプレートやフォント・画像素材の豊富さと、ドラッグ&ドロップで直感的に操作できるわかりやすいUI(ユーザーインターフェース)です。Canvaで作成したWebサイトは、無料で全世界に公開することができます。
Studio|ノーコードでWebサイトの構築・公開・運用ができる!

Studioとは、Webサイトの構築・公開・運用ができるノーコードツールです。
StudioはWebサイトの制作に特化しており、高いクオリティのテンプレートを利用することができます。
テンプレートを使用せず、真っ白な状態からのデザイン作成や、オンラインデザインツールの「Figma」からデザインのインポートが可能です。

WordPress|圧倒的なシェアを誇るCMS!高度なカスタマイズも可能

WordPressとは、ブログやWebサイトを作成できるオープンソースのCMSです。
CMS(Contents Management System)とは、Webサイトのコンテンツをデータベースで一元管理するシステムです。CMSを利用することで、Webサイトの作成・更新を簡単に行うことができます。
Canva、Studioと比較すると最もカスタマイズ性が高く、より自由度の高いWebサイトを構築できます。
「テーマ」というWebサイトの見た目を決めるデザインテンプレートや、さまざまな機能を追加できる拡張機能「プラグイン」を豊富に備えていることが特徴です。テンプレートを使用せず、自由なデザインで自分だけのオリジナルWebサイトを作成することもできます。
HTMLやCSS、JavaScript、PHPなどのプログラミング知識があれば、さらに高度なカスタマイズも可能です。

ホームページ作成の流れ 3ステップ
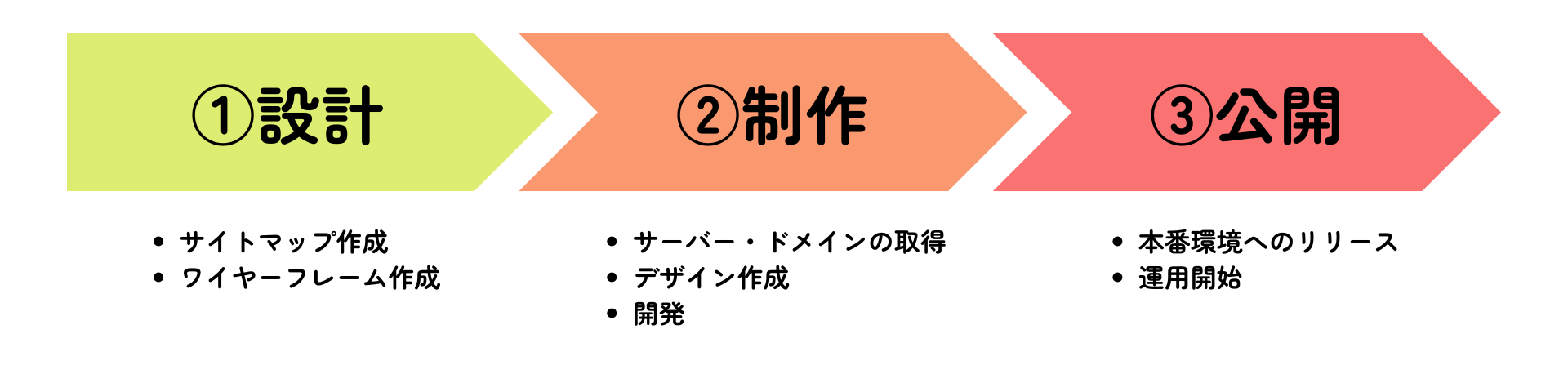
ホームページ作成の流れは、大きく分けて「設計」「制作」「公開」の3つの段階に分けられます。

まず、サイトの全体像を設計します。
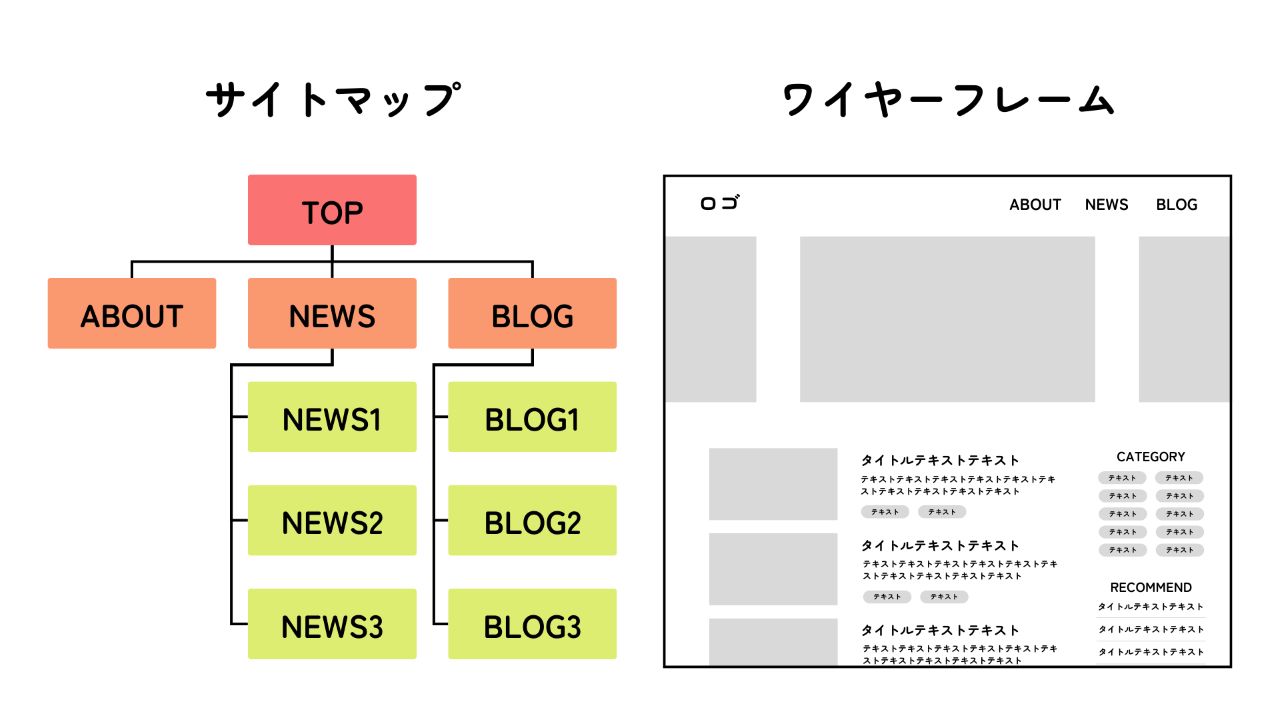
この設計段階では、「サイトマップ」や「ワイヤーフレーム」を作成し、サイトの構成やコンテンツの配置を検討します。

設計がおわると、制作に進みます。
制作段階では「サーバー・ドメインの取得」「デザイン作成」「開発」を行い、実際にホームページを作り上げていきます。
WordPressを使用する場合は、「サーバー・ドメインの取得」「開発」が必須ですが、CanvaやStudioなどのノーコードツールを使用する場合はこの手順をスキップすることができます。

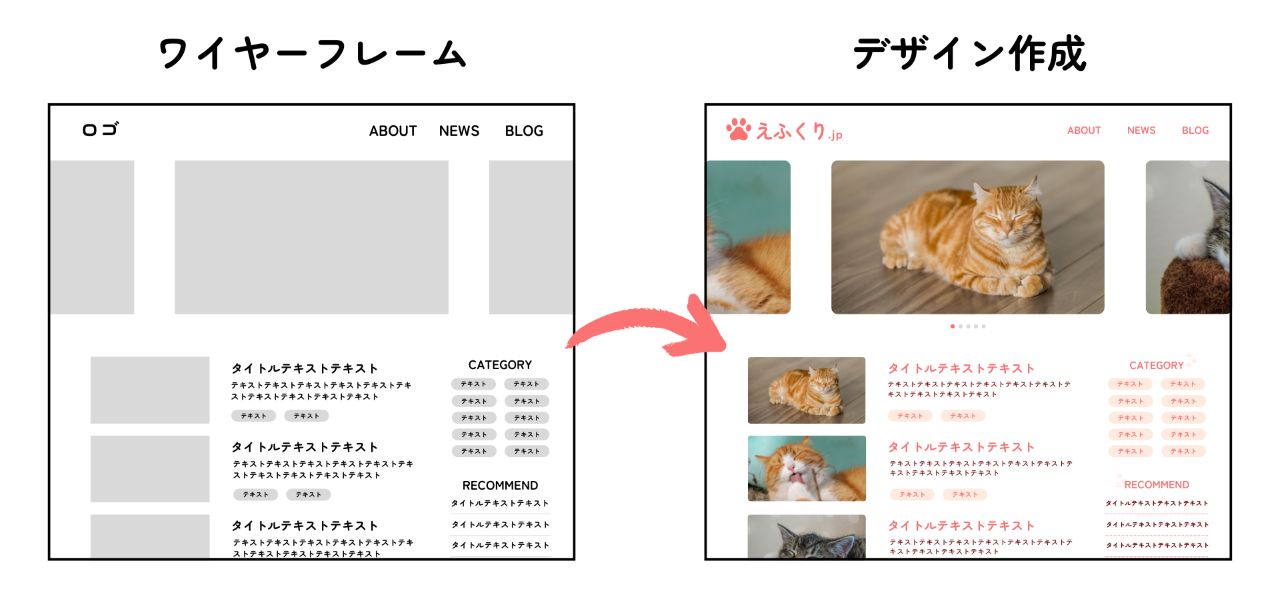
デザインの作成は、設計段階で作成した「ワイヤーフレーム」をもとに進めていきます。

ホームページの作成が完了したら、いよいよ公開です。
本番環境へのリリースを行い、実際にホームページの運用を開始します。
図解付き!ホームページ作成ガイド
Canva、Studio、Wordpressを使ったホームページの作成方法をご紹介します。
その前に…どのツールを使ったらいいの?
ホームページ作成ツールとして人気のCanva、Adobe Studio、WordPress。
いざ作ろうと思っても、どれを選べばいいか迷ってしまいますよね。
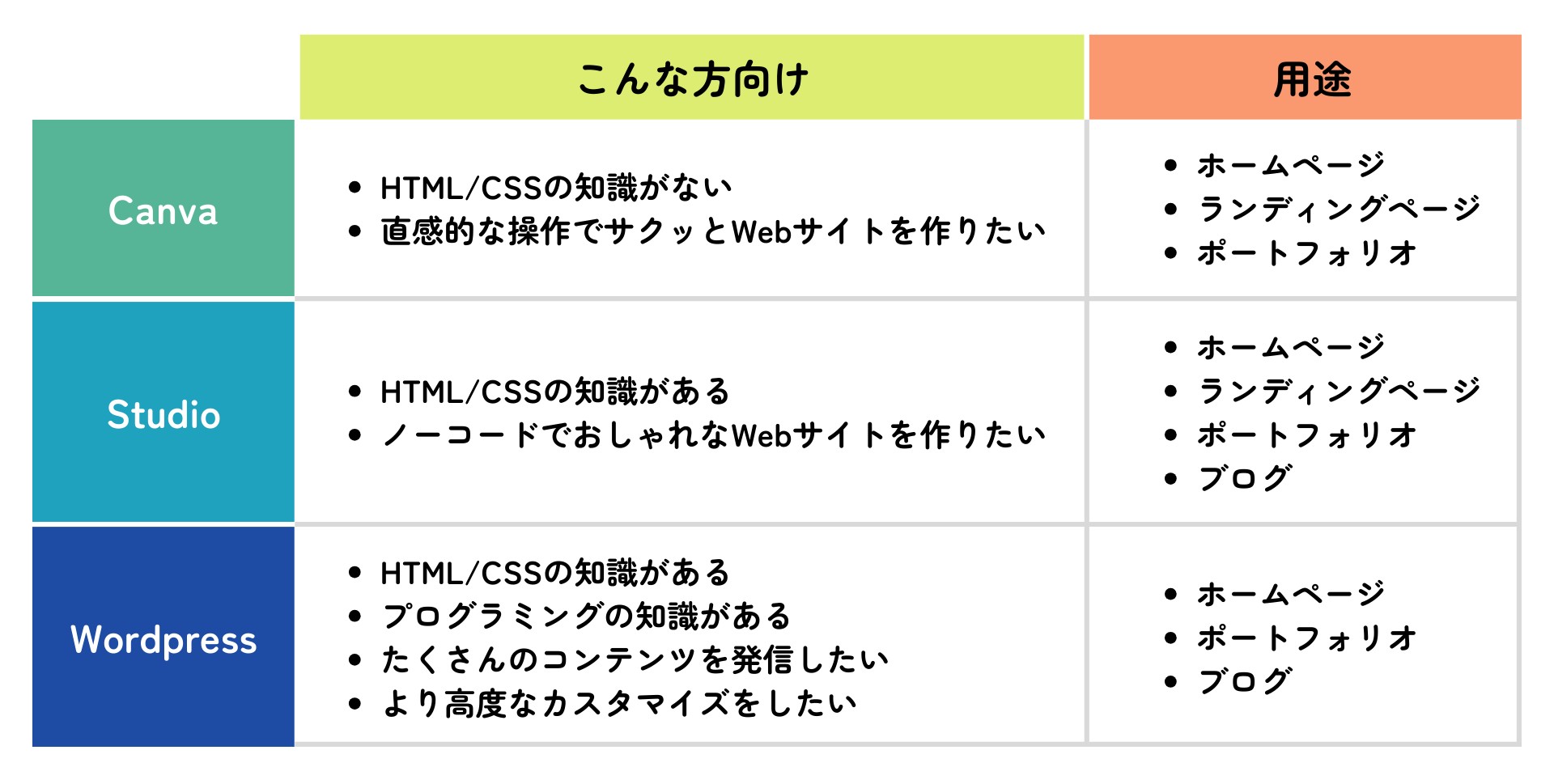
そこで、それぞれのツールの特徴を比較表にまとめました。
以下は筆者の主観による評価ですが、少しでもツール選びの参考になれば幸いです。

Canvaでホームページを作成する方法|3ステップ
Canvaでは、3ステップでホームページを作成できます。

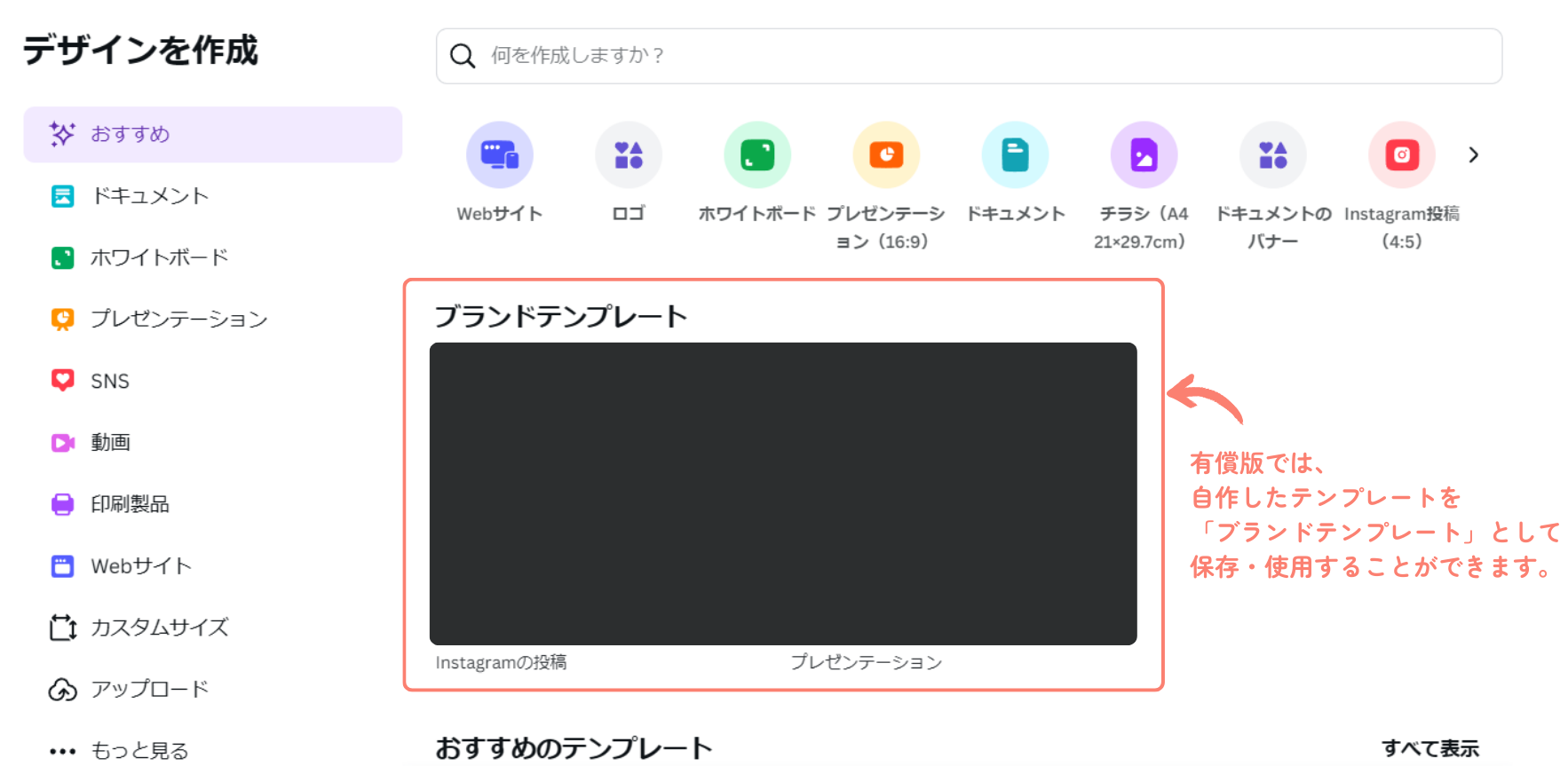
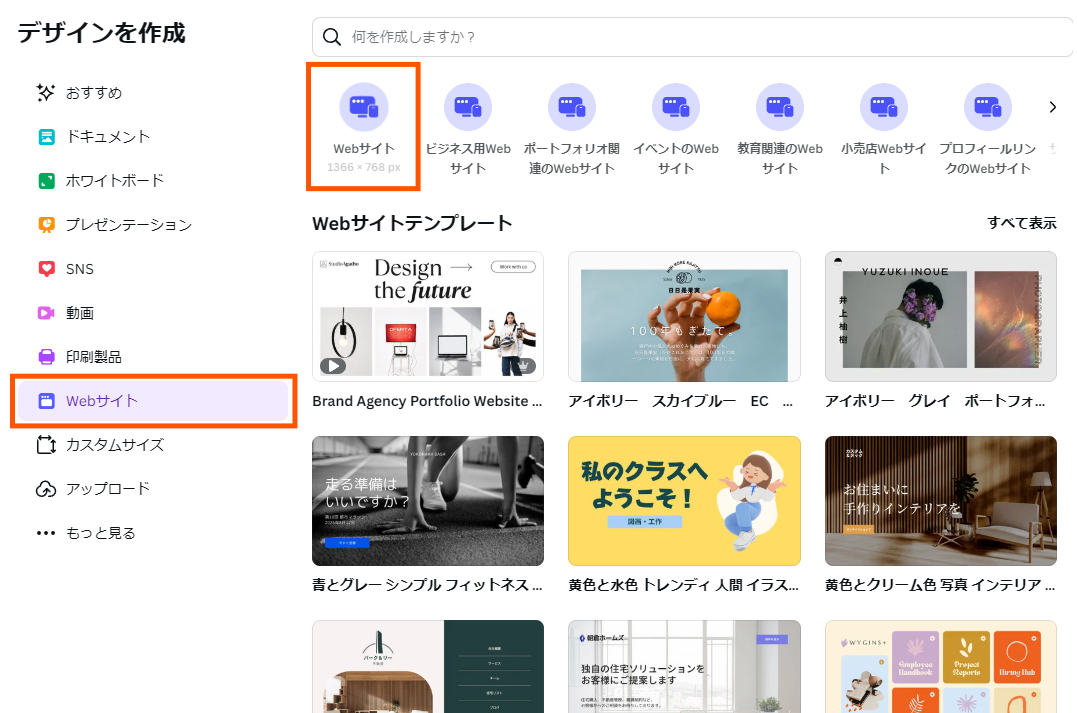
「デザインを作成」から「Webサイト」を選択します。
Webサイトテンプレートを選択すると、テンプレートを適用した状態でデザインが新規作成されます。

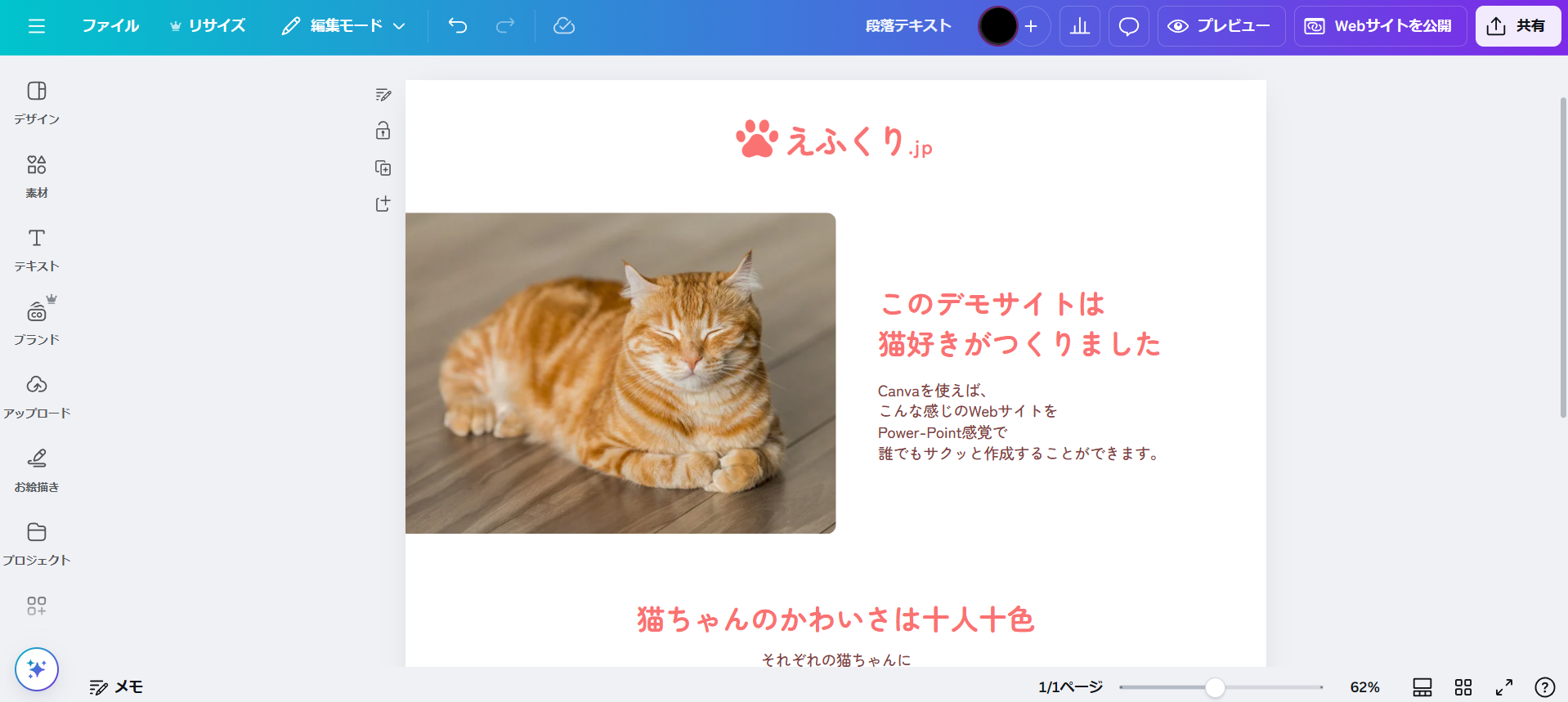
編集画面では、ホームページのデザインを自由に作成できます。
白紙の状態からデザインを作成することも、既存のテンプレートをベースに編集することも可能です。
お好みの方法で、理想のホームページを作り上げましょう。

Studioでホームページを作成する方法|3ステップ
Studioでは、3ステップでホームページを作成できます。

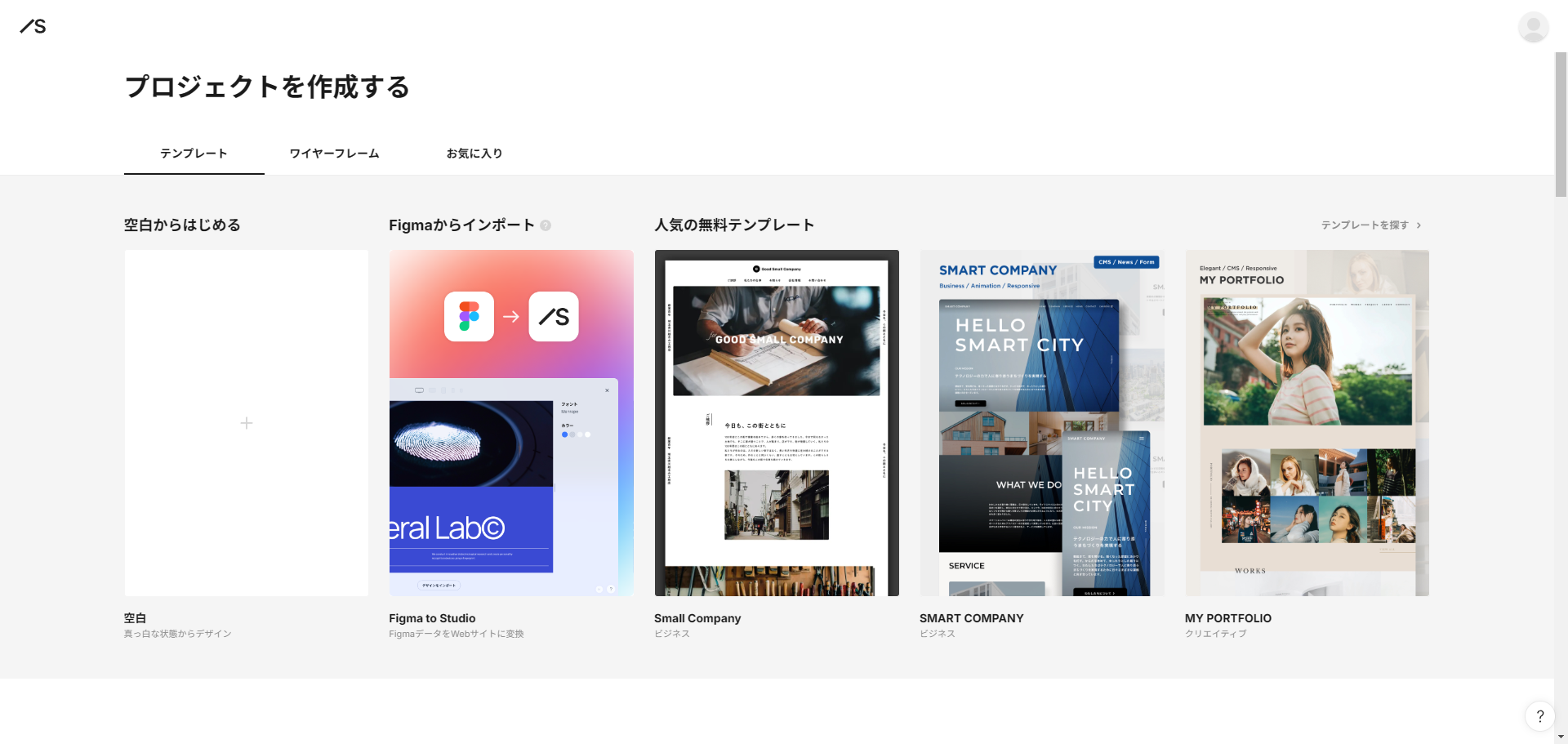
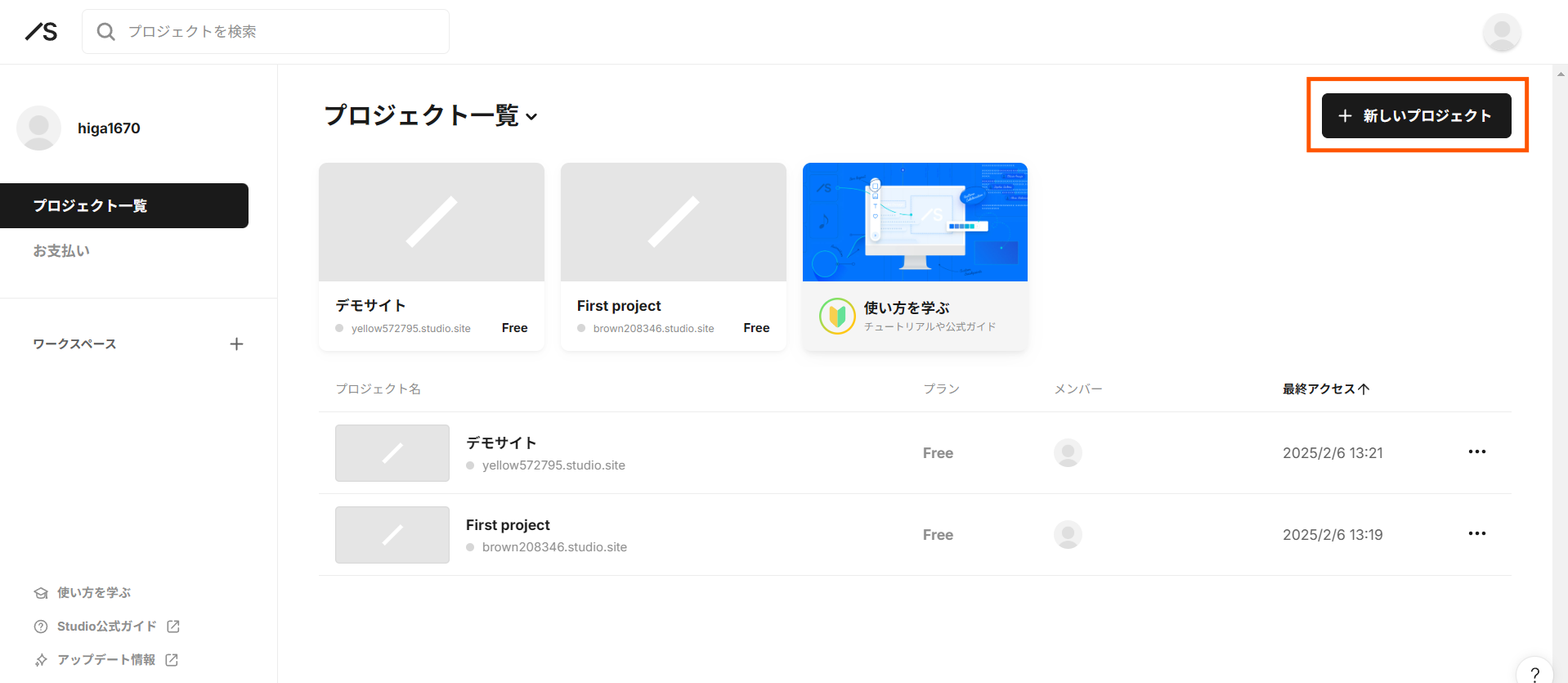
Studioのホーム画面で「新しいプロジェクト」ボタンを押下します。

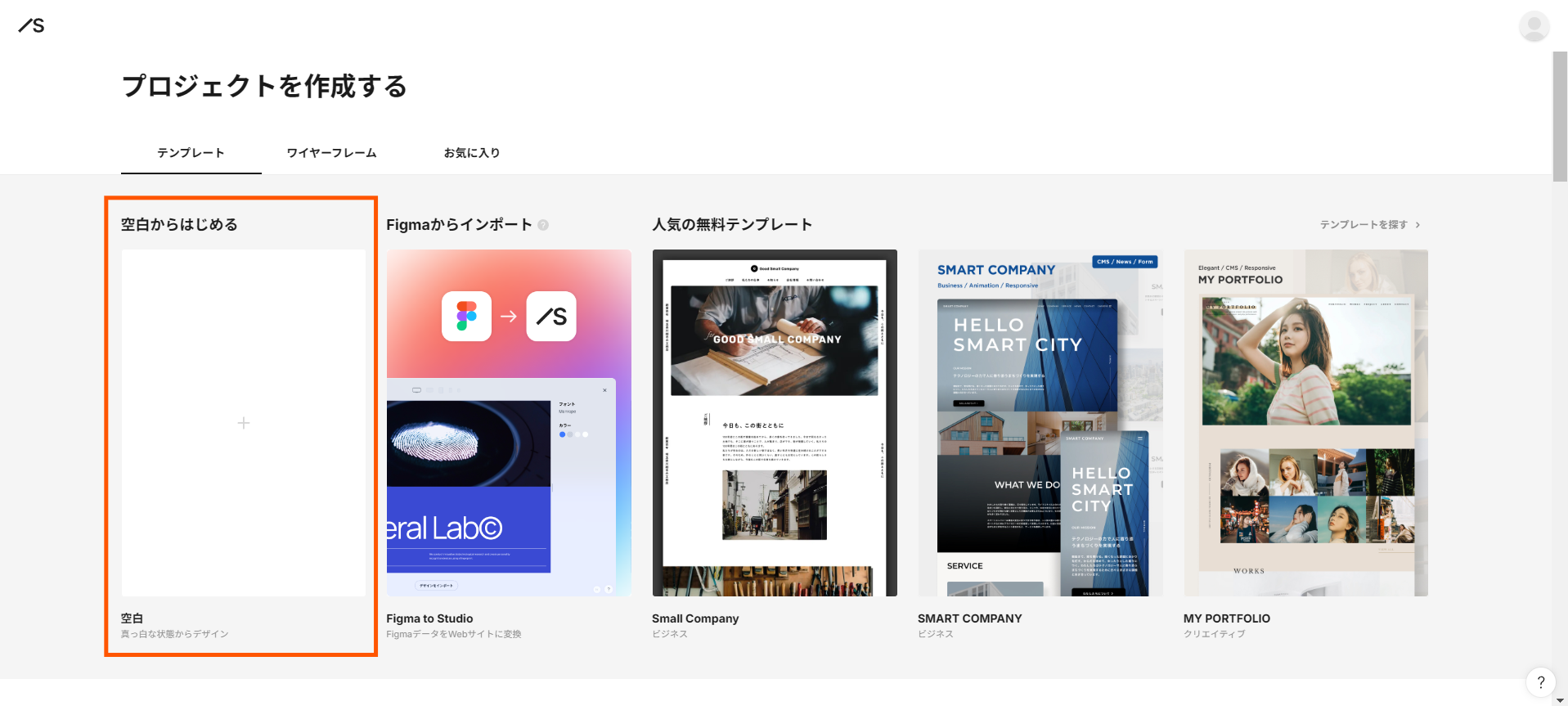
遷移した画面で、作成するプロジェクトの種類を選びます。
今回は、白紙の状態からデザインを作成するため、「空白」を選択しました。
もちろん、Figmaからデザインをインポートしたり、豊富な無料テンプレートを使用してプロジェクトを作成することもできます。

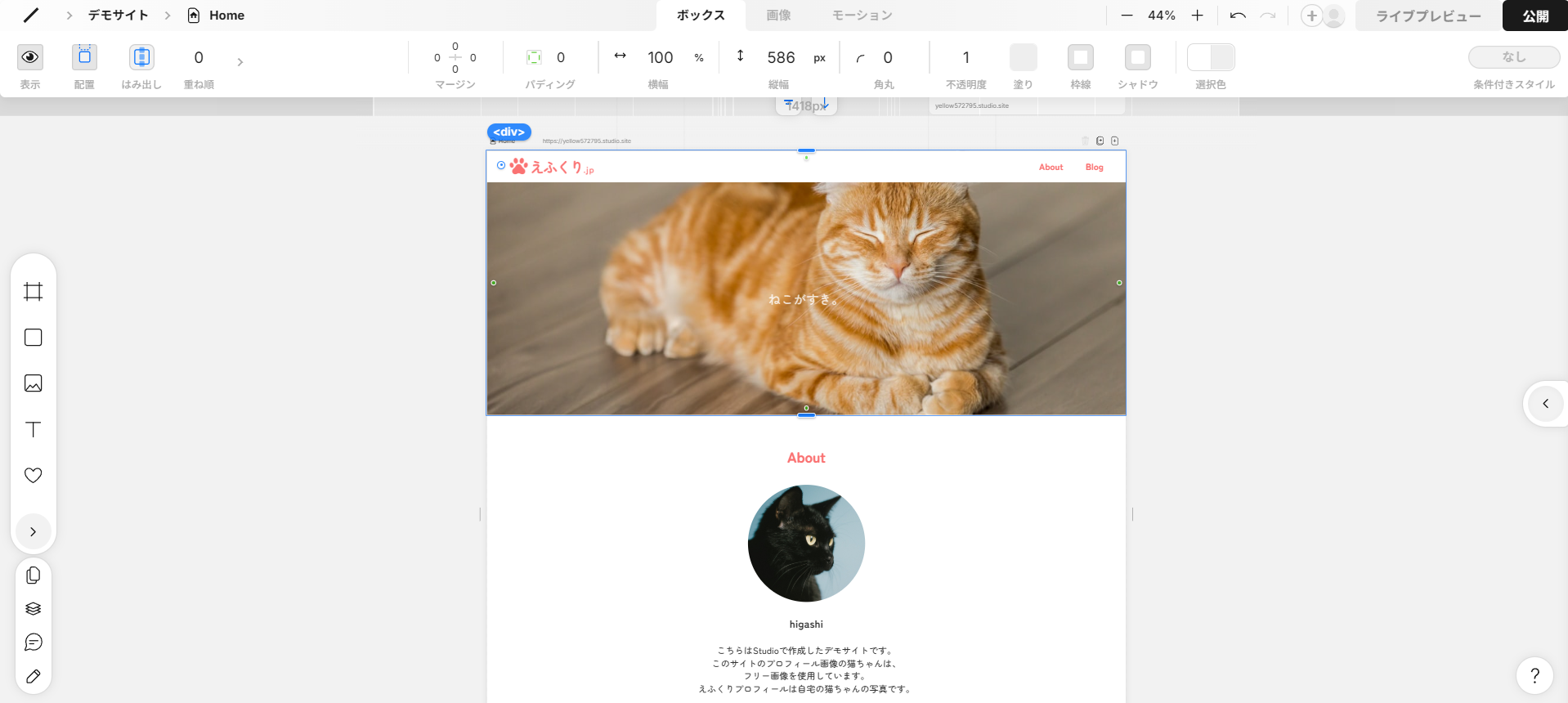
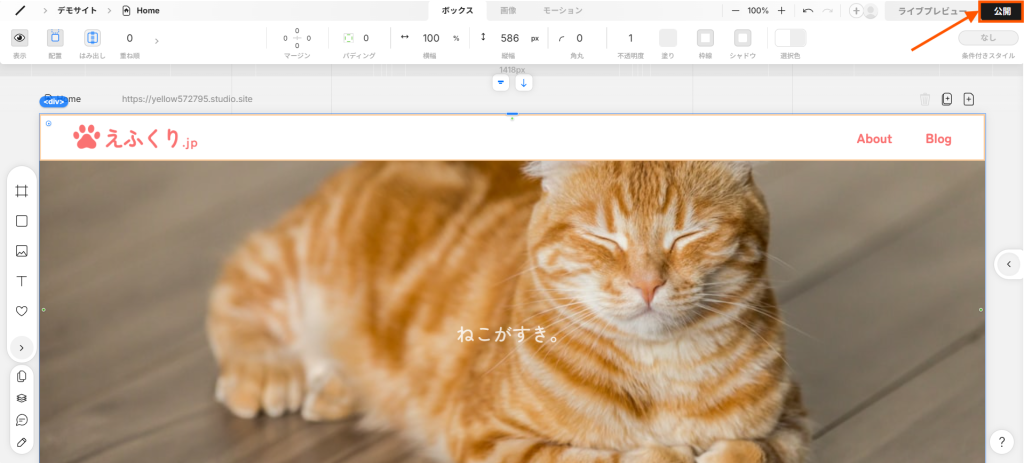
デザインエディターでコンテンツを配置し、デザインを作成します。
配置したコンテンツは、ライブプレビュー機能でリアルタイムにデザインを確認できます。
プレビュー画面で仕上がりを確認しながら、デザイン作成を進めていきましょう。

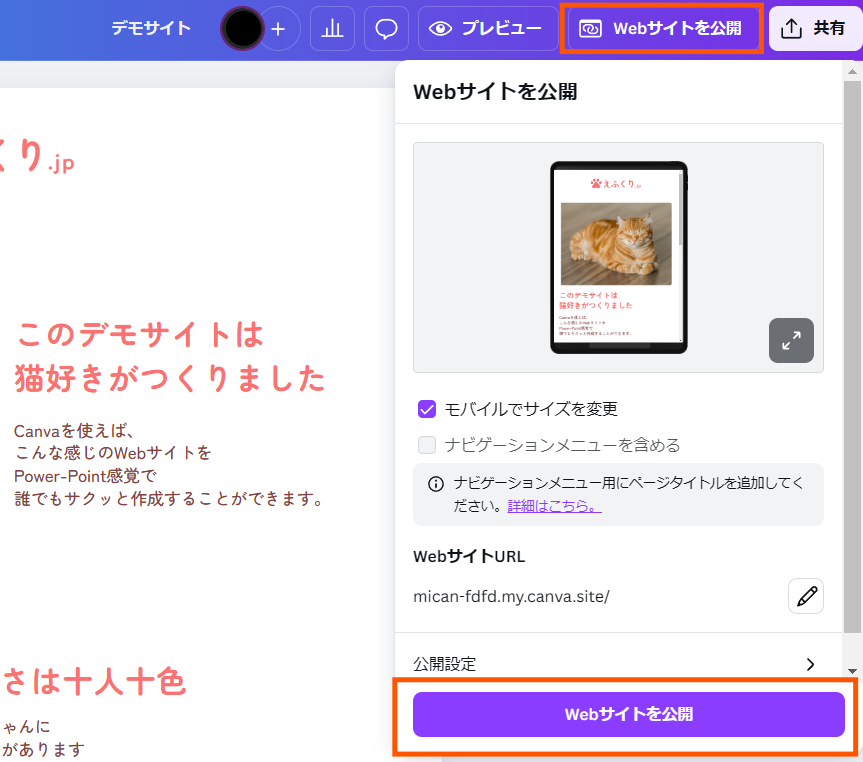
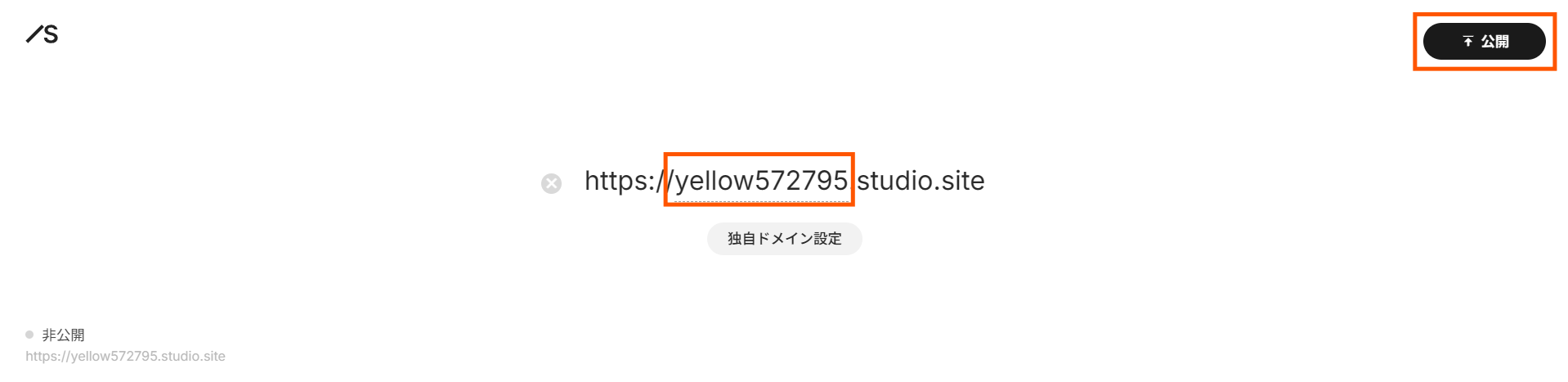
デザインが完成したら、「公開」ボタンを押下して、作成したホームページを公開します。

公開前にURLを任意の文字列に変更することができます。
デモサイトでは共有ドメインを使用していますが、有償プランに移行することで独自ドメインの使用も可能となります。
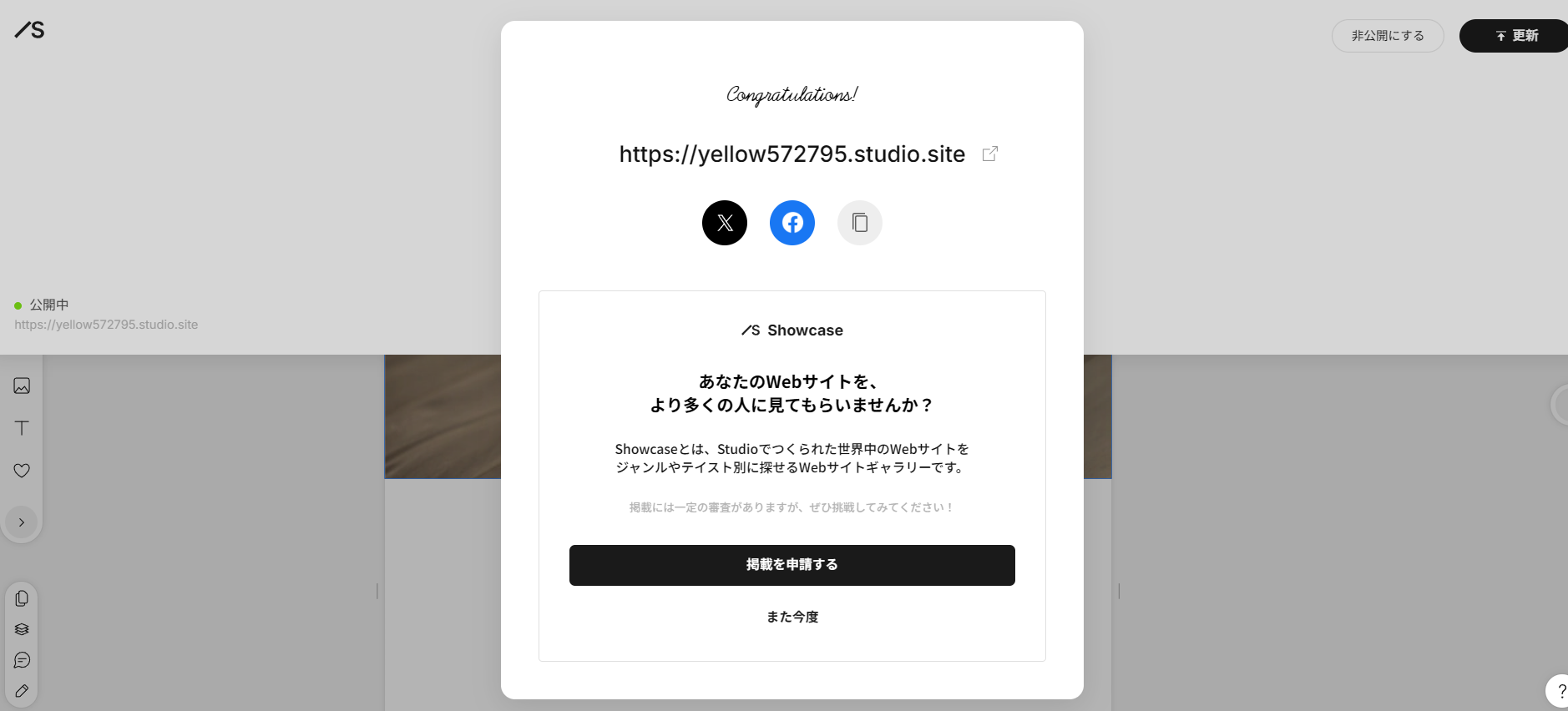
最後に、右上の「公開」ボタンを押下でホームページの公開は完了です。

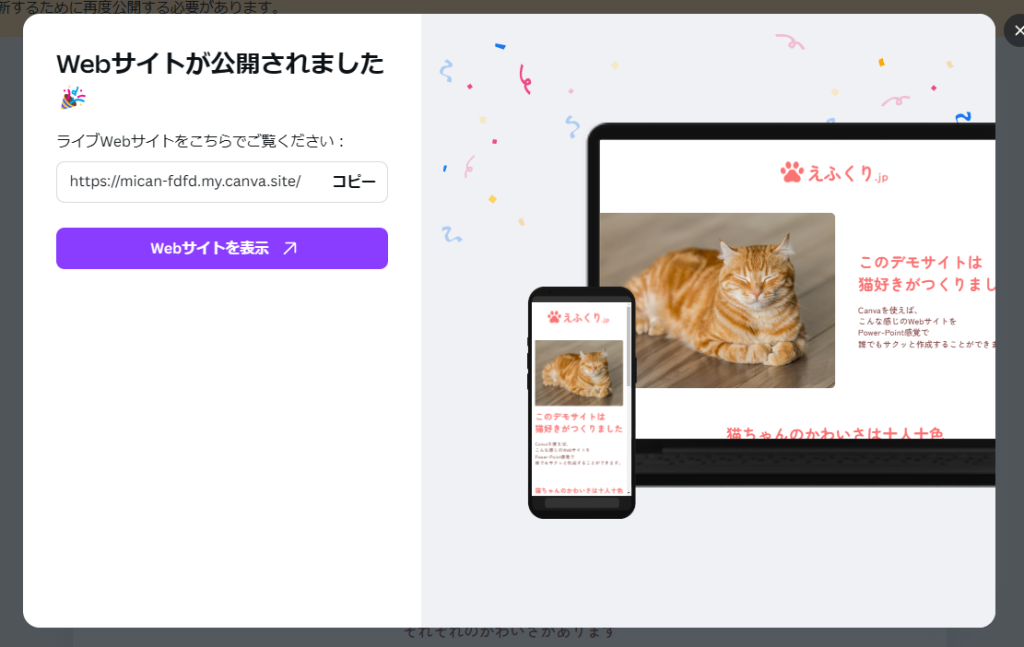
無事にホームページを公開することができました!

WordPressでホームページを作成する方法|初心者向け5ステップ
WordPressでホームページを作成する方法を、初心者の方向けに5ステップでご紹介します。
- レンタルサーバーを契約する
- WordPressをインストールする
- SSL化する
- 初期設定を行い、デザイン・コンテンツを作成する
- ホームページを検索エンジンに登録する
それでは、手順を追って見ていきましょう。
まず、レンタルサーバーを契約しましょう。
CanvaやStudioとは異なり、WordPressはサーバーにインストールして利用する必要があります。
また、レンタルサーバー契約の際はWordPressインストール機能が提供されているかを確認しましょう。
その理由は次の「Wordpressインストール」のステップでご説明します。
「WordPressインストール機能」があるレンタルサーバー5選
レンタルサーバーの契約が完了したら、いよいよWordpressのインストールです。
先ほどご紹介したレンタルサーバーをはじめ、多くのレンタルサーバーでは「WordPressインストール機能」が提供されています。
契約したレンタルサーバーの手順に従ってWordpressのインストールを行いましょう。
各レンタルサーバー会社のWordpressインストール手順はこちら
ご自身でWordPressをサーバーにインストールする場合は、以下の手順で作業を進めてください。
- WordPress公式サイトからWordpressをインストール
- レンタルサーバでデータベース(MYSQL)を作成
- FTPソフトを使用してWordpressをサーバーにアップロード
- ブラウザでWordpressをアップロードしたURLにアクセスし、各種設定を行う
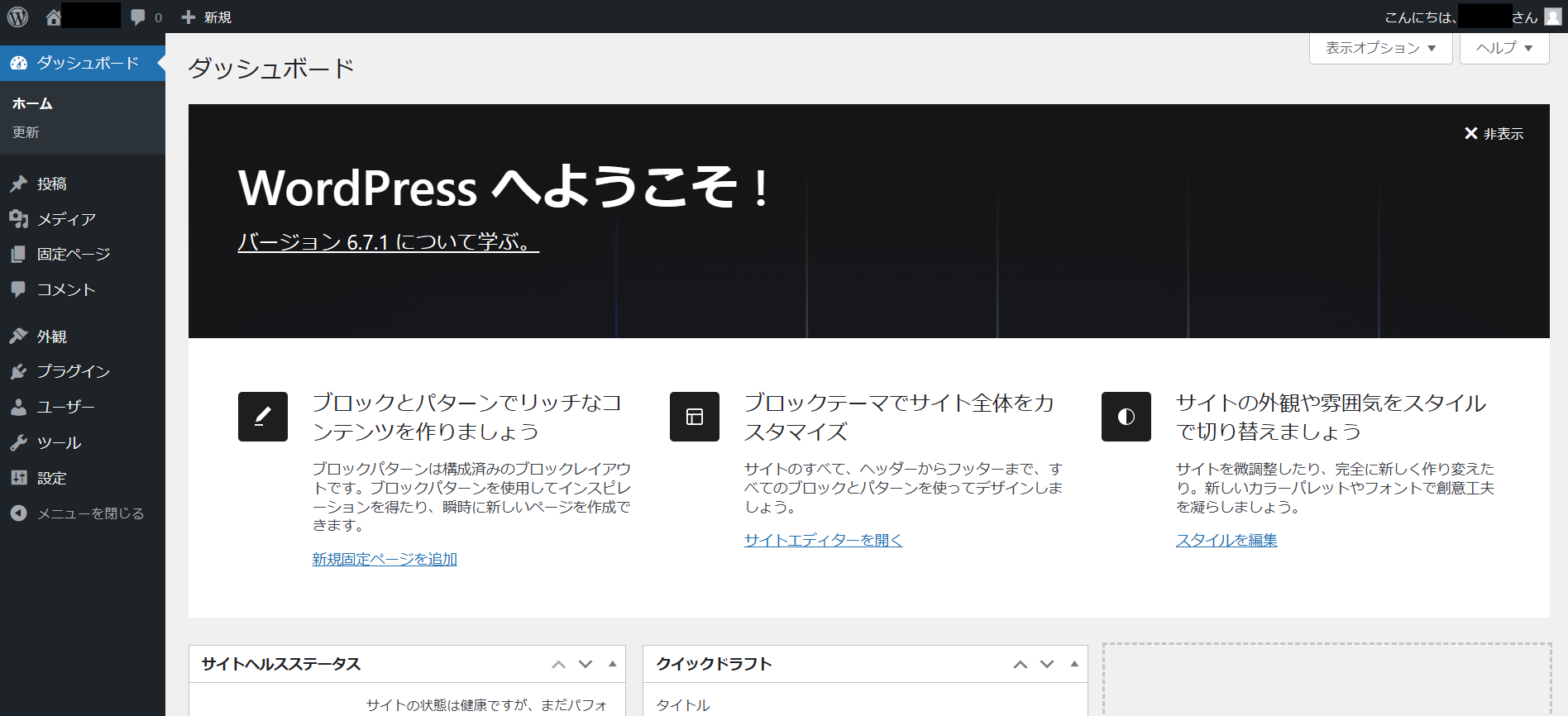
WordPressのインストールが完了すると、管理画面にアクセスできるようになります。

ご利用のレンタルサーバーが提供する手順に従って、SSL化の設定を行います。
ホームページがSSL化されていない場合、ブラウザに「保護されていない通信」という警告が表示されることがあります。必ずSSLの設定を行いましょう。
ホームページを公開することができました!
この状態から、初期設定・デザイン・コンテンツ作成を進めていきます。

初期状態では、ホームページは検索エンジンにインデックスされており、誰でも閲覧可能な状態です。
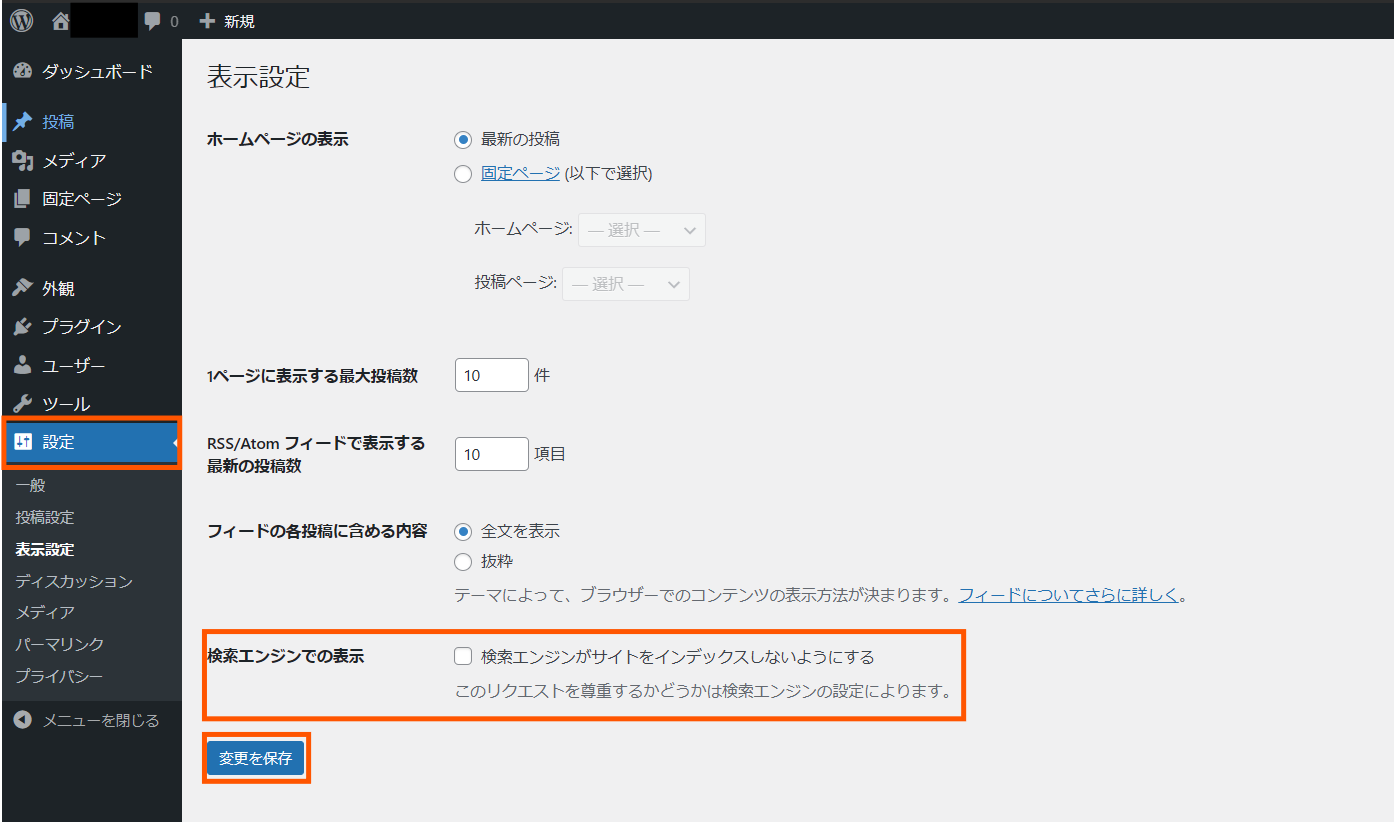
そのため、初期設定・デザイン・コンテンツの作成が終了するまでは、検索結果に表示されないように設定します。
- 「設定」タブを開く
- 「検索エンジンでの表示」の「検索エンジンがサイトをインデックスしないようにする」にチェックを入れる
- 「変更を保存」ボタンを押下する

次に、下記の初期設定を行います。
- ホームページのタイトルを変更
- 用途に合わせてテーマをインストールし適用する
- プラグインの削除・追加を行う
初期設定が完了したら、デザインのカスタマイズ・コンテンツの作成を行います。
すべての設定が完了したら、最後にホームページを検索エンジンに登録する設定を行います。
これでホームページが検索結果に表示されるようになりました!

Canva、STUDIO、WordPressを使ったホームページの作り方をご紹介しました。
ご自身のスキルや用途に合わせて最適なツールをお選びください。
高品質なホームページを制作したい方へ!
ホームページは手軽に自作できますが、よりご要望に沿ったきめ細やかなカスタマイズには専門知識が不可欠です。
ふくおかクリエイティブでは、Webサイトのリニューアルはもちろん、新規Webサイトの立ち上げから設計・制作まで、幅広くサポートしております。
まずはお気軽にご相談ください。