本記事ではデザインツール「Figma(フィグマ)」を使ったワイヤーフレームの作り方をご紹介します。
ブラウザ上で使えるWebデザインツール「Figma(フィグマ)」
Figma(フィグマ)は、WebサイトやモバイルアプリのUI/UXデザインに特化したオンラインデザインツールです。
インターネット環境があればどこからでもアクセスでき、ワイヤーフレームや動的なプロトタイプの作成、グラフィックデザイン、プレゼンテーション資料の制作まで幅広く対応しています。

また、共同編集機能によって、複数人で同時にリアルタイムでデザインを編集できるため、プロダクトマネージャーや開発者、マーケターといったデザイナー以外のメンバーも、デザイン作成プロセスにスムーズに参加し、意見を出し合えます。

基本的な機能は無料で利用開始できるので、これからデザインを始める方や、チームでのデザインワークフローを効率化したい方にぴったりのツールです。
ワイヤーフレームとは「Webサイトの設計図」のこと
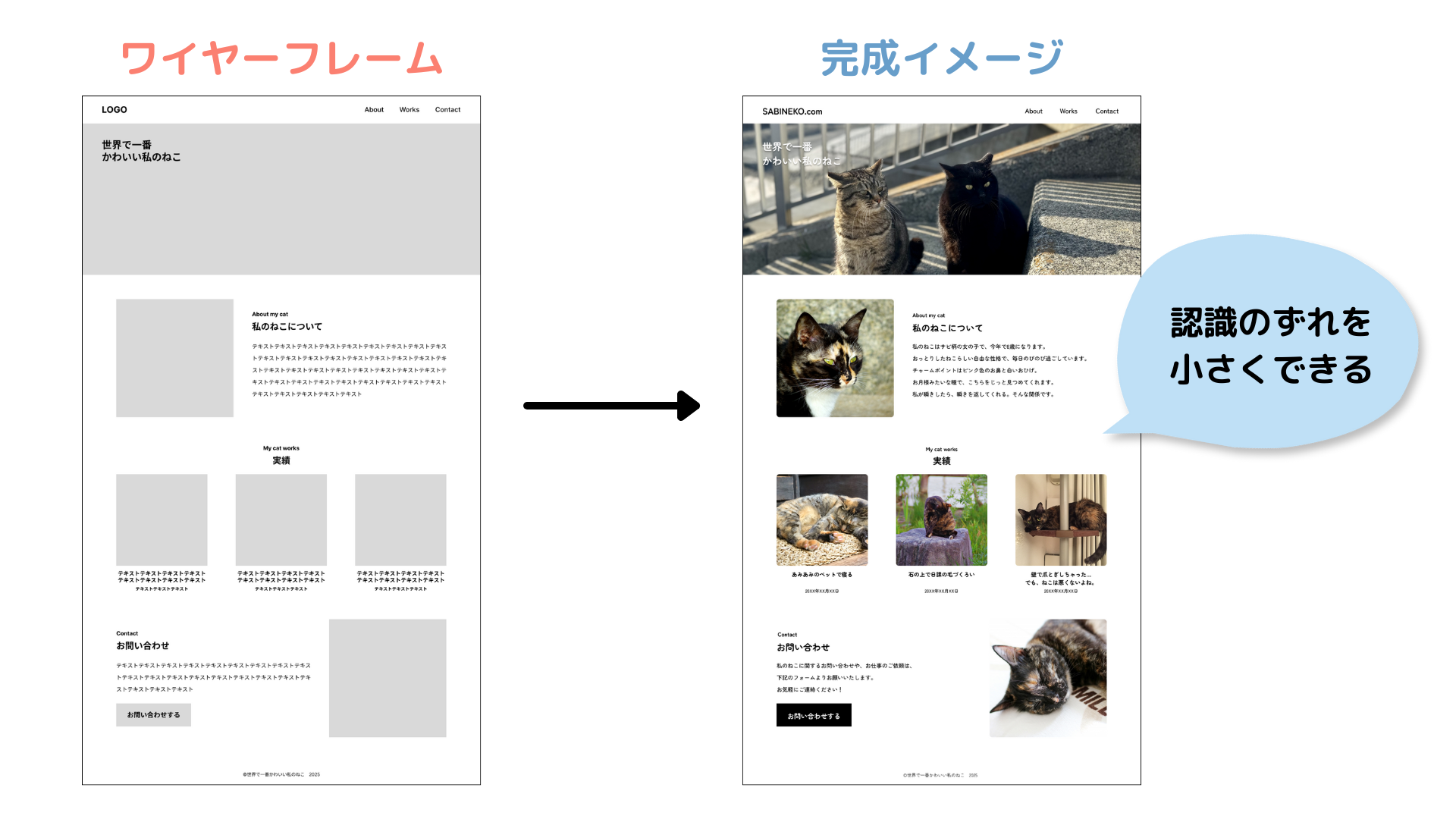
ワイヤーフレームは、1ページ単位でレイアウトやコンテンツの位置を定めた「Webサイトの設計図」です。
各ページのレイアウトやコンテンツの配置、必要な機能などをを視覚的に整理し、「どこに何をどのように配置するか」を具体的に示すために作成します。クライアントや開発チームなどの関係者全員が、完成イメージを共有し、認識のずれを防ぐための重要なツールです。

Webサイト制作を進めるうえで、ワイヤーフレームは重要な役割を担います。例えば、正確な見積の作成やスケジュール策定の基礎となるだけではなく、企画の初期段階(要件定義フェーズ)で、Webサイトのイメージが合っているか認識合わせを行い、方向性を固めるための重要な成果物としても活用されます。
デザインカンプ(モックアップ)を作り、最後にプロトタイプを作る
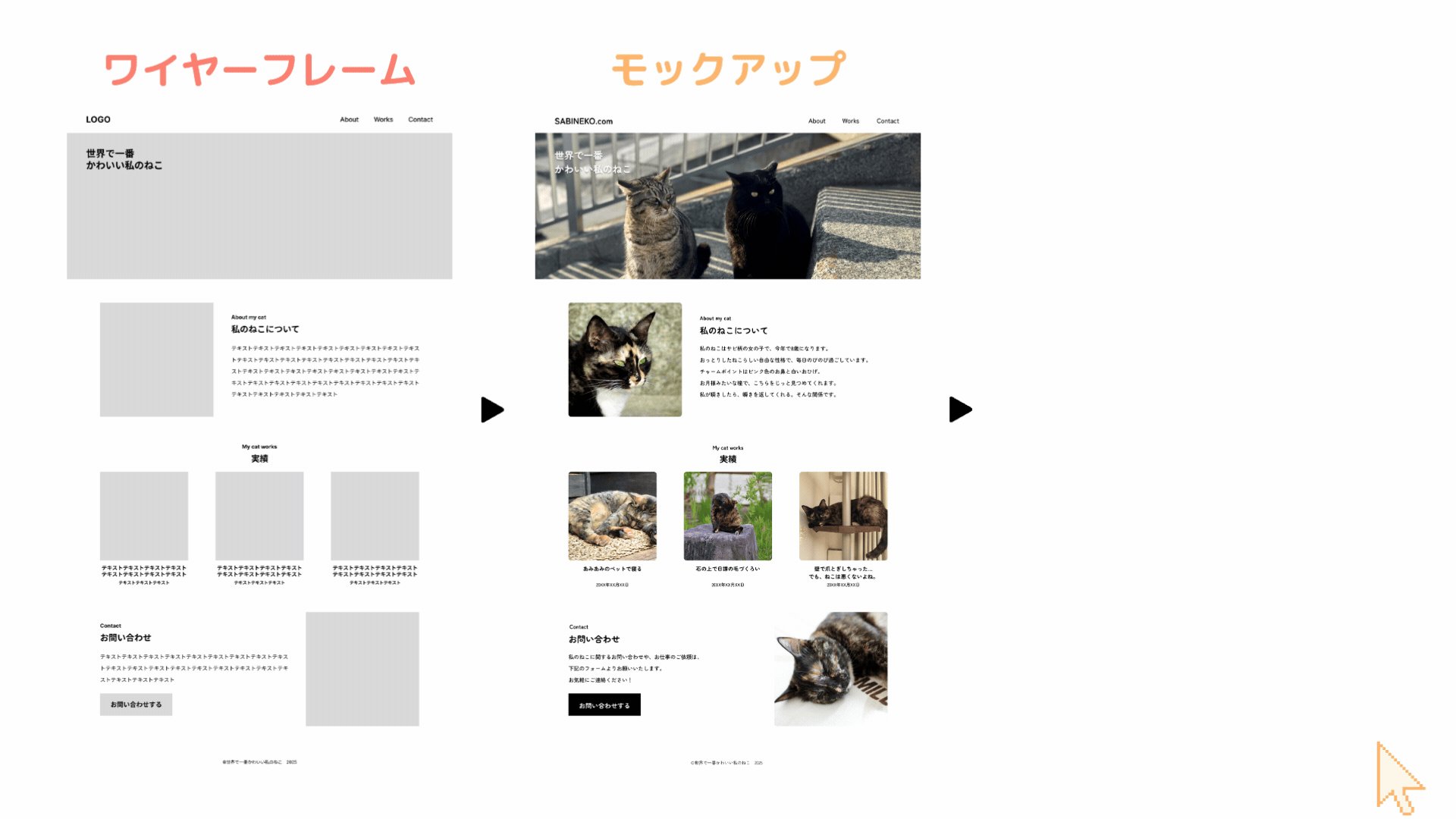
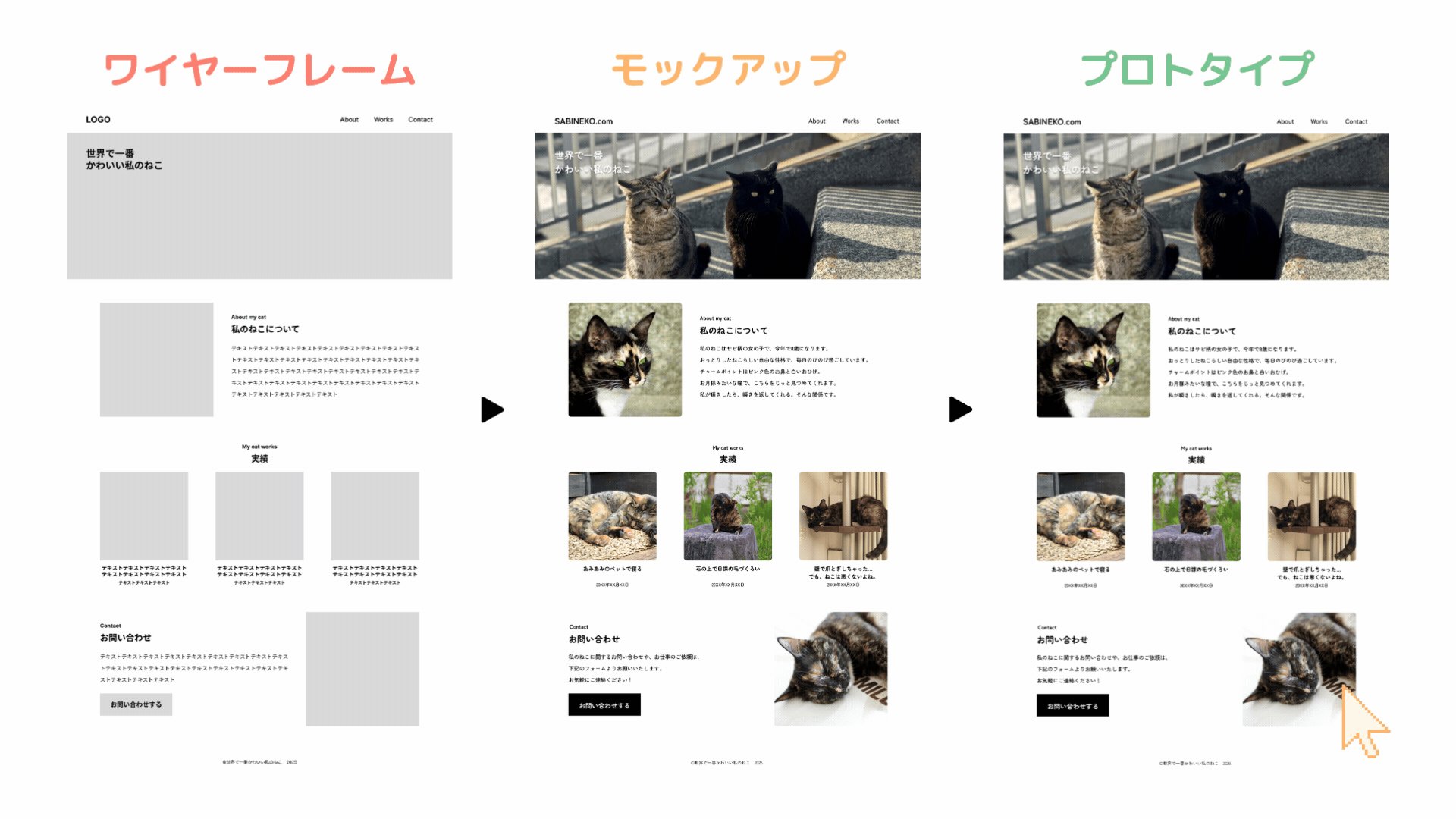
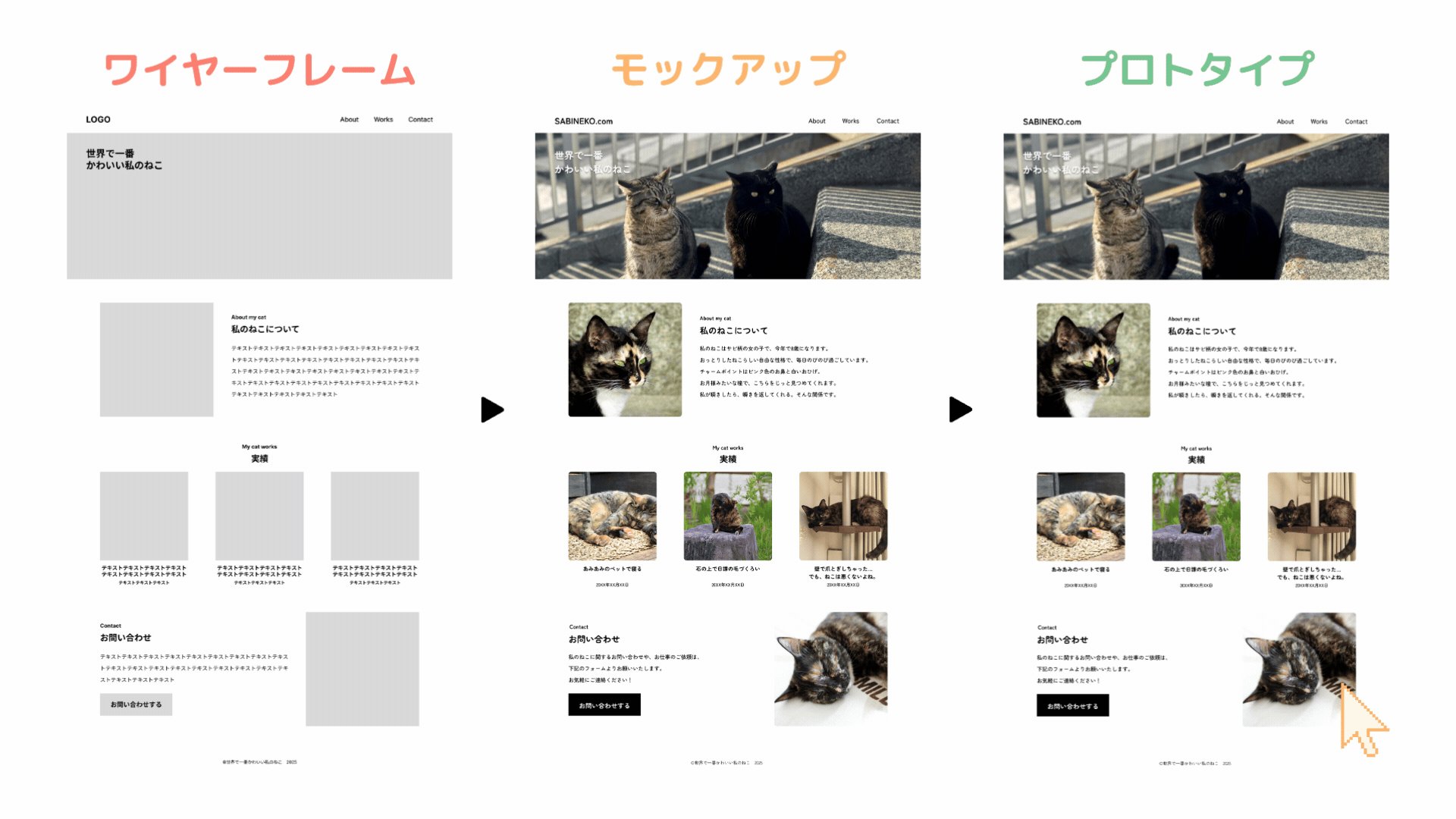
Webサイト制作現場では、一般的にワイヤーフレームで骨組みを固めた後、デザインカンプ(モックアップ)で視覚的なデザインを具体化し、最後にプロトタイプで動きを確認するという流れで制作を進めていきます。

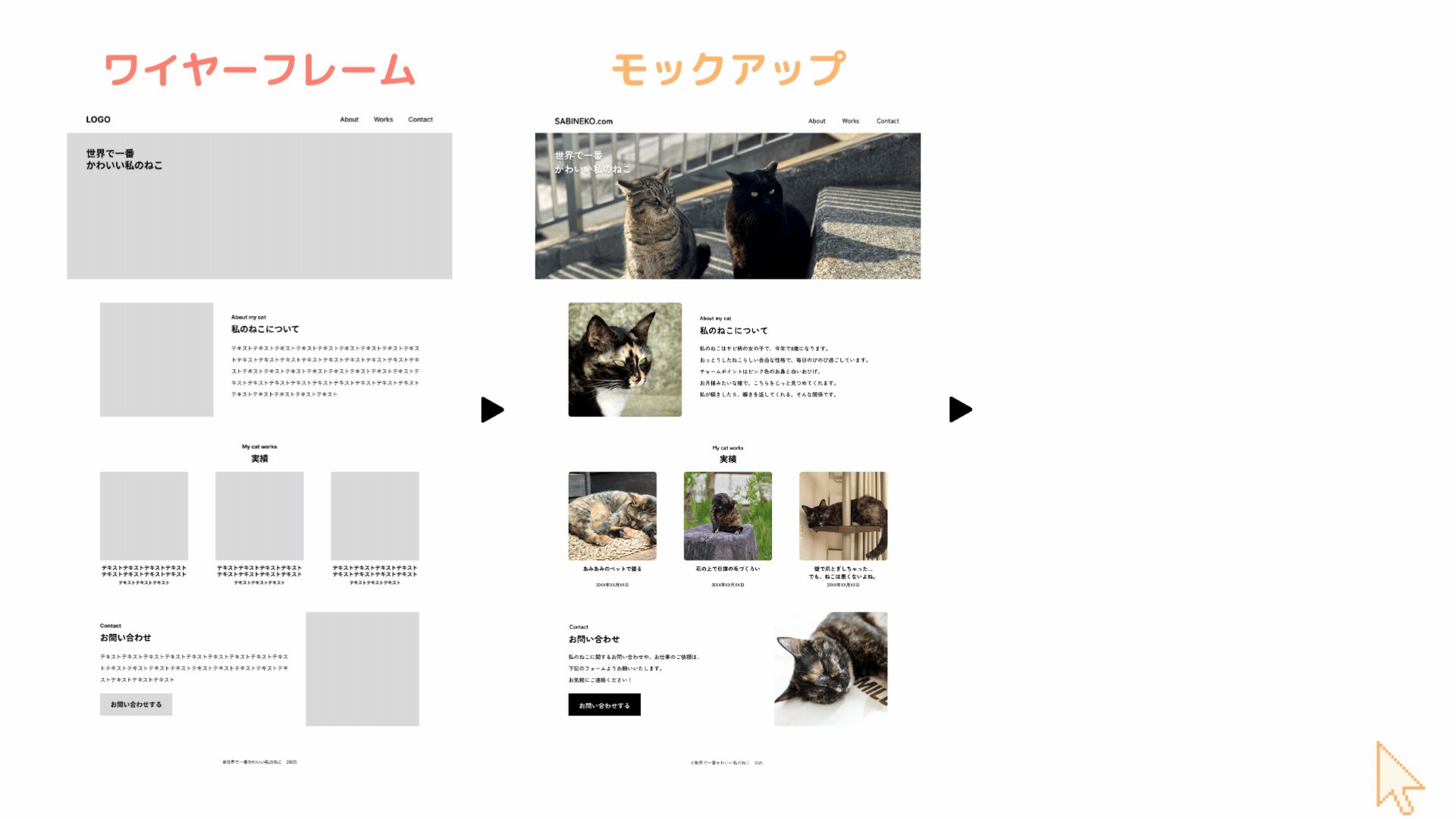
ワイヤフレームに色やフォント、画像などの装飾を加えたものが「デザインカンプ(またはモックアップ)」です。

デザインカンプ(モックアップ)に、ページ遷移やボタンのクリックなどの動きを加えたものが「プロトタイプ」です。
マウスオーバーの動きを加えたプロトタイプのキャプチャ動画

Webサイトを構成する基本要素
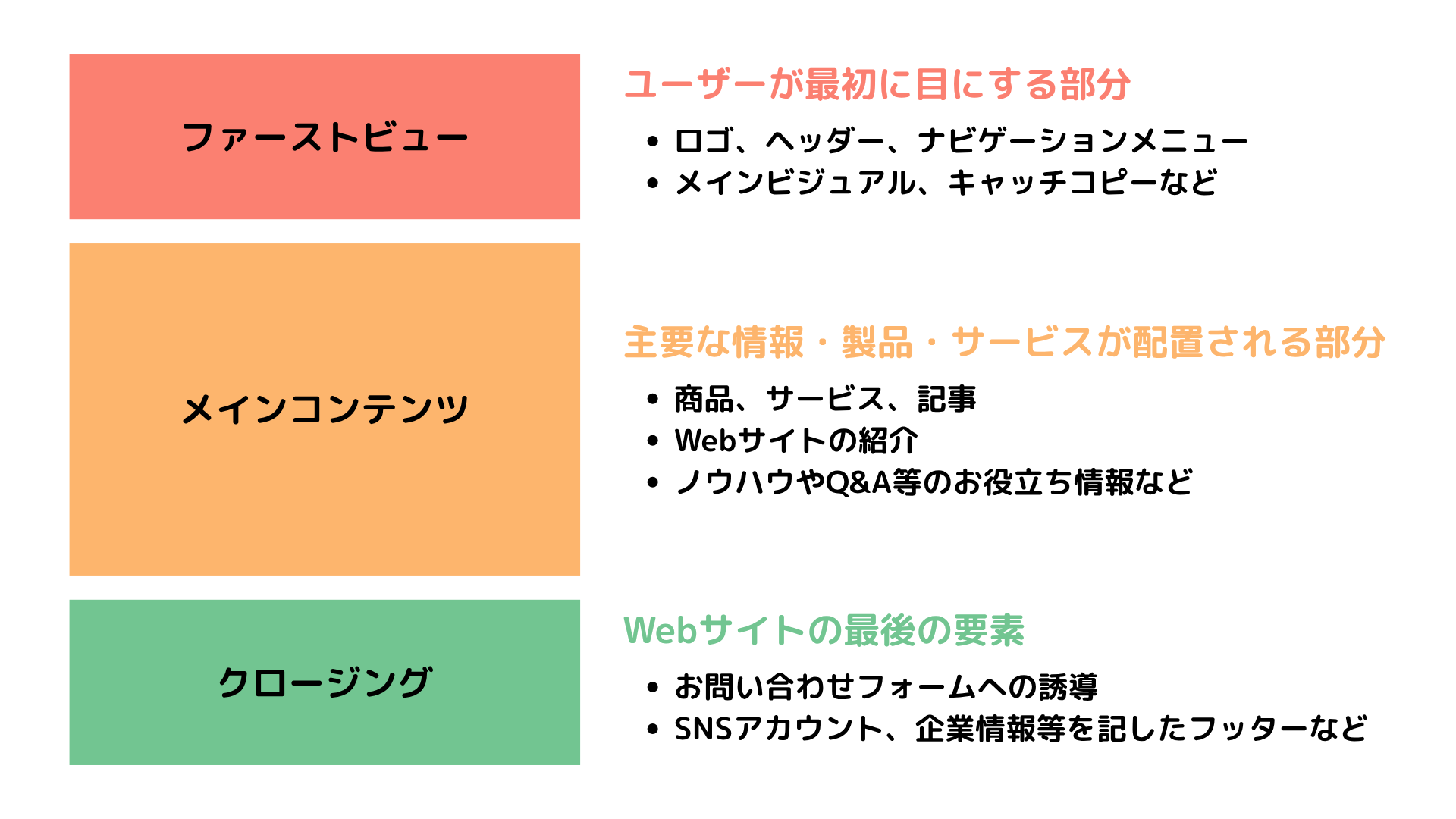
Webサイトは一般的に、以下の3つの要素で構成されています。
- ファーストビュー
- メインコンテンツ
- クロージング

ファーストビュー
Webサイトで、ユーザーがスクロールせずに最初に目にする部分が「ファーストビュー」です。ファーストビューはサイトの目的を瞬時に伝え、訪問者の関心を引く役目を担っています。
- ロゴ
- ヘッダーやナビゲーションメニュー
- メインビジュアルやキャッチコピーなど
メインコンテンツ
「メインコンテンツ」は、Webサイトが提供する主要な情報・製品・サービスが配置されるセクションです。このセクションは、ユーザーがWebサイトの内容を詳しく知るための核となります。
- 商品・サービス・記事・ブログなど、そのWebサイトが主に扱っている内容
- Webサイトの紹介
- ノウハウやQ&A等のお役立ち情報など
クロージング
Webサイトの最後の要素は「クロージング」と呼ばれます。クロージングには、ユーザーに次の行動を促したり、補足情報を提供したりする役割があります。
- お問い合わせフォームへの誘導
- SNSアカウントへのリンク・企業情報・利用規約などを記したフッターなど
【4ステップで解説】Figmaを使ったワイヤーフレームの作り方
今回は、簡単な自己紹介サイトを例に、Figmaを使ったワイヤーフレームの作り方を4つのステップでご紹介します。
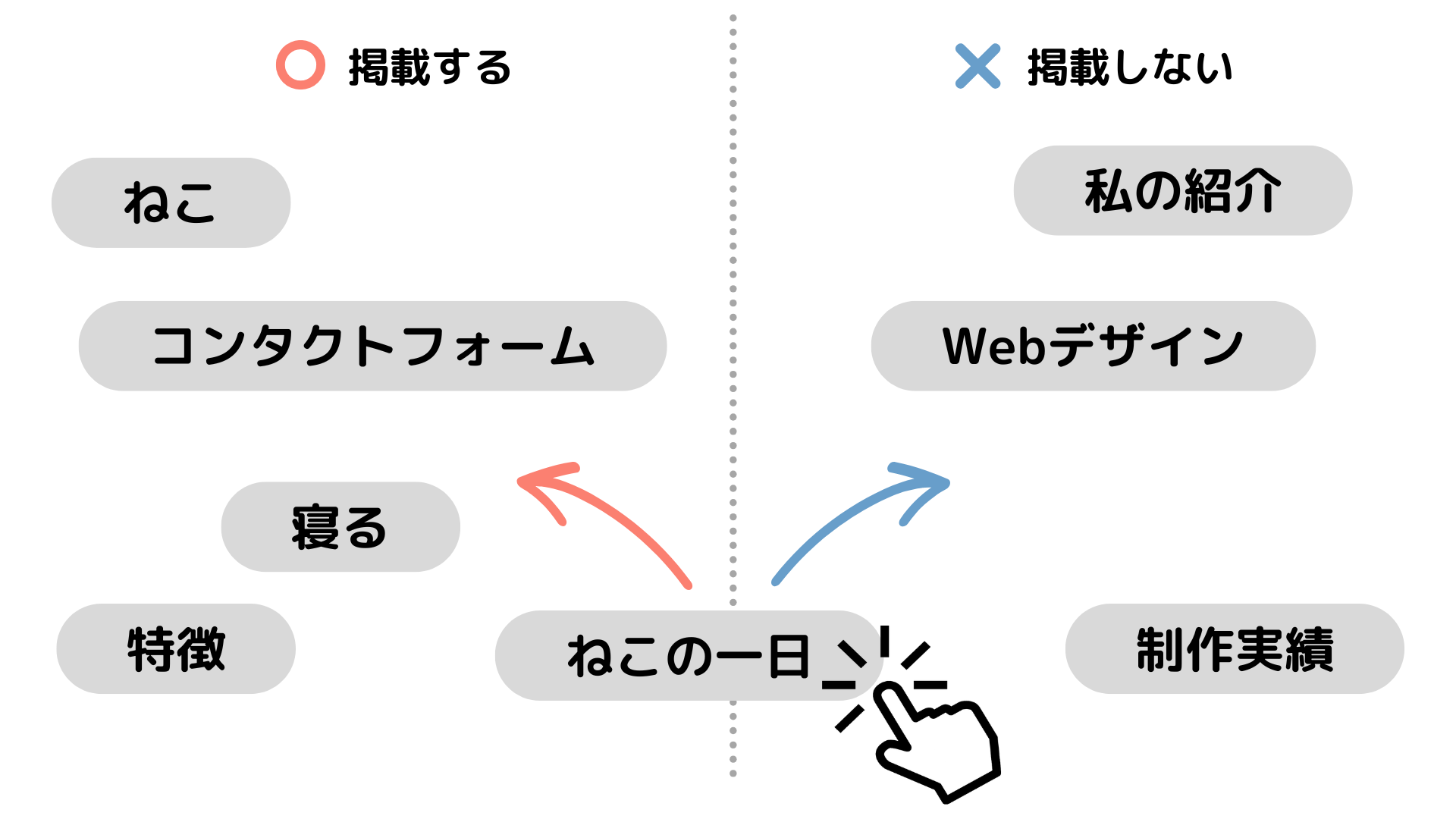
はじめに、Webサイトに掲載する情報を整理します。
今回は、シンプルな自己紹介サイトのワイヤーフレームを作成するため、情報の取捨選択のみに留めました。
大規模なWebサイトの場合、このステップでサイトマップを作成します。

整理した情報をもとに、ラフスケッチを作成します。
この工程は必須ではありませんが、アナログやデジタルツールで手早くスケッチすることで、頭の中のアイデアを視覚化できます。
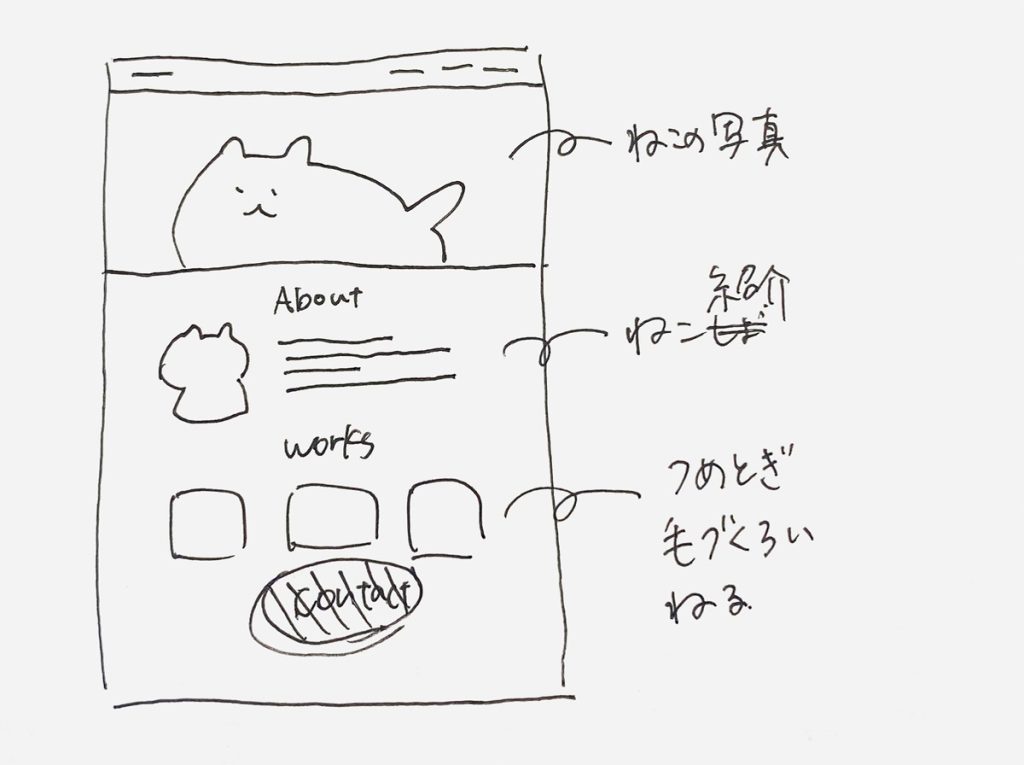
本ブログ用に作ったラフスケッチの例

大枠はこのような感じです。
もし、より詳細に検討したい場合は、ここからさらに具体的なスケッチを行います。
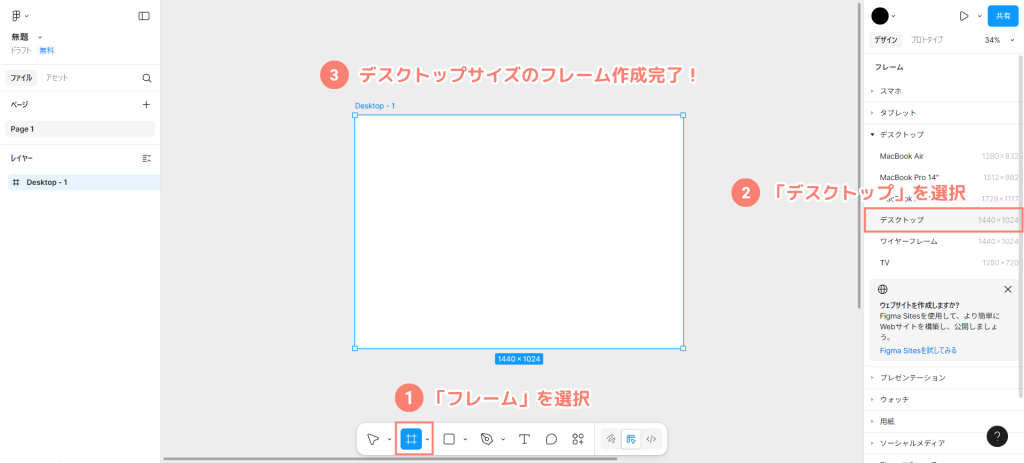
ラフスケッチを清書するために、Figmaでフレームを作成します。
Figmaのデザインファイルを新規作成し、デスクトップサイズのフレームを配置します。このフレームの中に、Webサイトのコンテンツを配置していきます。

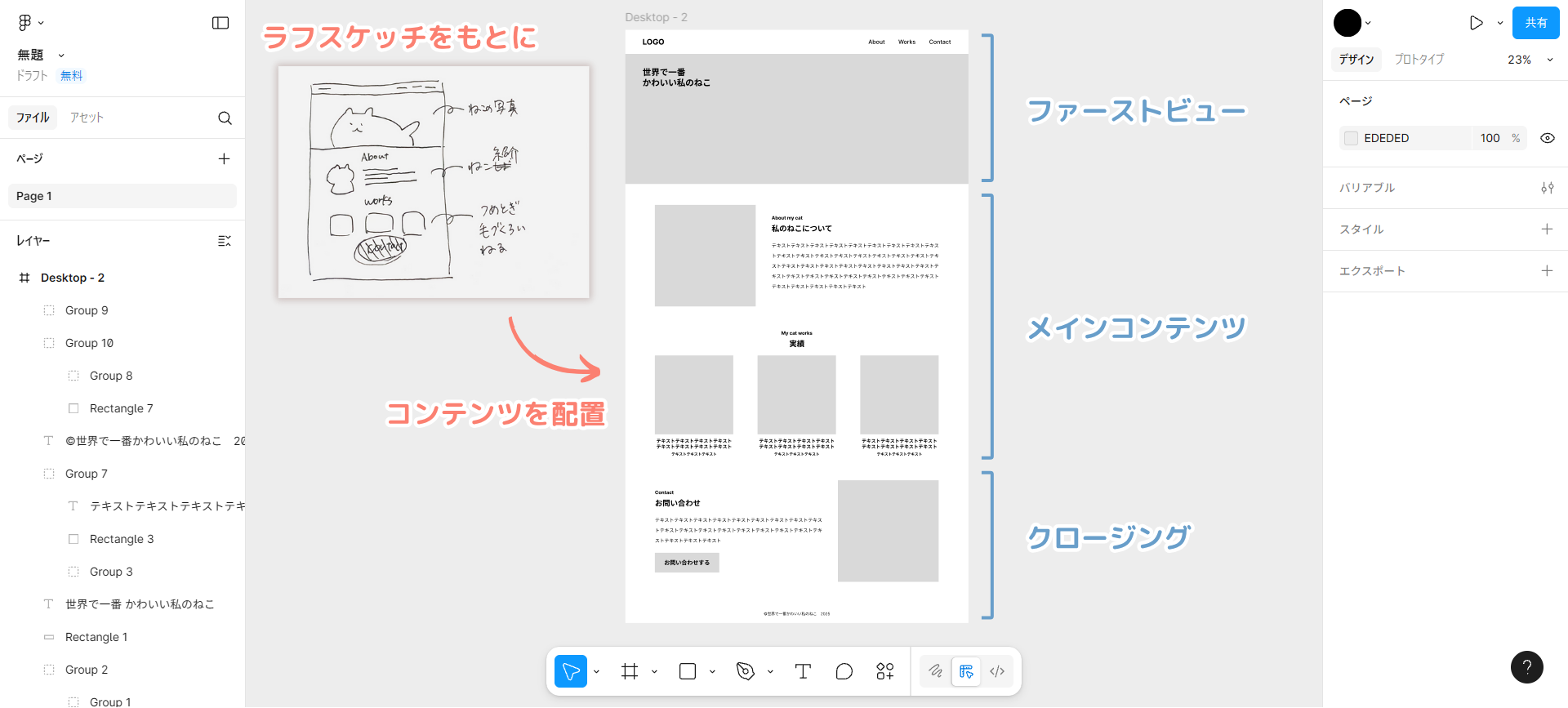
ラフスケッチをもとに、長方形やテキスト、整列などの機能を使用してコンテンツを配置します。
今回はファーストビューにヘッダーと画像・キャッチコピーを配置しました。メインコンテンツには猫の紹介、そしてクロージングにコンタクトフォームへの遷移ボタンを配置しています。
これでワイヤーフレームの完成です

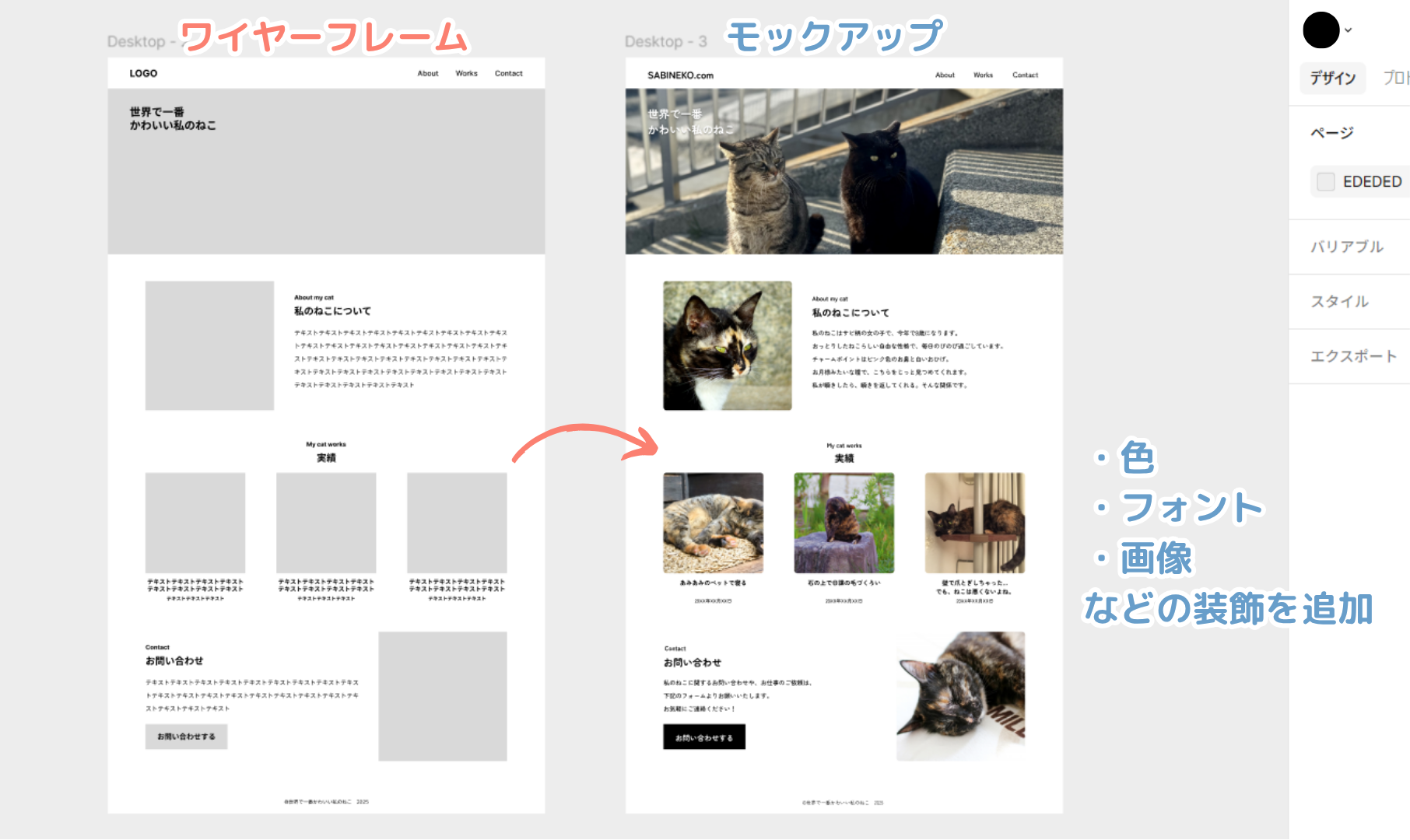
Figmaはワイヤーフレームからモックアップへの移行も簡単
ワイヤーフレームに色やフォント、画像を加えて作るモックアップも、Figmaでは簡単に作成可能です。Figmaで作成したワイヤーフレーム上に画像を配置したり、色・フォントを変更したり、さまざまな装飾を追加できます。

モックアップをもとにWebサイト・ホームページを作成する方法については、以下の記事をご覧ください。
Webサイト制作でお困りの方へ
ふくおかクリエイティブでは、Webサイトのリニューアルはもちろん、新規Webサイトの立ち上げから設計・制作まで、幅広くサポートしております。
まずはお気軽にご相談ください。